All Hail the iPhone
 One of the longest running rumors in the Apple community is the emergence of an Apple-branded cell phone. Apple has denied the existence of such a product for as long as the world can remember, and up until now, they’ve had legitimate reasons to stay away from the cell phone market. Poor data speeds, poor service, incompatible frequency standards, and lack of profit on handsets have all been cited as reasons to stay away from the cell phone business. With the emergence of several new developments in the cell phone industry, however, it is becoming rapidly clear that Apple is ripe to enter the cell phone market within the extremely near future.
One of the longest running rumors in the Apple community is the emergence of an Apple-branded cell phone. Apple has denied the existence of such a product for as long as the world can remember, and up until now, they’ve had legitimate reasons to stay away from the cell phone market. Poor data speeds, poor service, incompatible frequency standards, and lack of profit on handsets have all been cited as reasons to stay away from the cell phone business. With the emergence of several new developments in the cell phone industry, however, it is becoming rapidly clear that Apple is ripe to enter the cell phone market within the extremely near future.
Let’s examine what’s new:
The MVNO Market
As companies like Virgin, AT&T Wireless, and others enter the new MVNO (Mobile Virtual Network Operator) market, it is becoming clear that the key to success in the MVNO realm is branding. For those unfamiliar with MVNOs, they are a relatively new phenonemon in the wireless industry whereby a company like Virgin resells wireless minutes through a provider like Sprint PCS. A customer buys a Virgin-branded phone at a retail location, signs up with service through Virgin, and goes on to use the phone, receiving bills and notices as though everything was coming from Virgin. Behind the scenes, however, Sprint is doing all the heavy lifting. Their network provides the infrastructure for placing and receiving calls, they meter customers’ usage, and just about everything “technical” related to the customers’ use of the phone is handled by them. The deal is a win-win for both companies because Sprint fills up their network with more customers and Virgin’s brand does all the selling. Many MVNO operators have a special differentiating factor to them, and Virgin’s is pre-paid service… perfect for teens.
GSM and CDMA
It used to be impossible to design a phone which would work on most cellular networks. The U.S. market was so splintered with incompatible standards that service providers had to pay handset manufacturers to develop phones for their platform. Well now it’s 2004 and the world seems to have standardized on two basic standards for now — GSM and CDMA. In the U.S., Sprint PCS and Verizon use CDMA and T-Mobile, Cingular, and AT&T Wireless use GSM. What this means is that handset makers need only develop for two platforms to cover 90% of the market. Handspring currently offers its Treo 600 to customers of all five of the providers mentioned above. It is for the most part, an identical unit, save a minor color variance and a few internals.
Profitability in Handsets
Handspring is smiling all the way to the bank with the success of their Treo 600 smartphone. Even with a $600 price (near the top of the cell phone market), Treos are flying off the shelves faster than Handspring can manufacture them. While most people pay under $100 for their phone, or nothing at all, the pent-up demand for a true portable convergence device is so great that Handspring can sell a unit with a fairly low-resolution screen and no bluetooth for crazy prices. There will always be cheap little free phones around to coax customers into signing long-term contracts with service providers, but Handspring has proved with the Treo that the high end of the market is where the profit is.
The Success of the iPod
Apple has enjoyed the same sort of success with the iPod as Handspring has with the Treo. Both are very expensive devices which were eaten up by the public not because they filled niches, but rather because they created niches. There was no clamoring for a $400 portable music player before the iPod and there was no clamoring for a $600 phone before the Treo. Apple has turned the iPod into a cultural phenomenon by giving people all sorts of new freedoms they never had before.
The iPod and the Treo are about the same size, they both play MP3s, and yet the iPod only does a few things better. It has up to 40 gigs of storage, as compared to the 1 gig SD card you can stick in a Treo. That’s about 10,000 songs vs. 250 songs (albeit in removable form). The second thing is does better is provide a dedicated music-centric interface. The Treo’s interface must do 1000 things with the iPod’s does only do a few. And finally, the iPod looks a little better than the Treo, and that is a testament to Apple’s legendary design prowess.
Aside from those three things, however, the Treo dropkicks the iPod right off the playing field. It makes calls, organizes contacts, syncs with PCs and Macs, plays games, runs applications, gets email, surfs the web, checks blogs, has crazy-high battery life, and on and on and on. So if I only have room for one cigarette-pack-sized device in my pants pocket, which one am I going to pick? That’s easy. There is no good reason for portable music players to continue on as standalone units, and Apple, being a smart company, realizes this.
Viable Cellular Data Speeds
The “wireless web” has long been a joke among those of us involved in web design and development. Who wants to develop for tiny screens and sub 14.4kbps speeds? Cellular service providers placed large bets on their data networks early and when the customers failed to come in, the public lost faith in the business. While the 3G speeds companies have been promising for the last several years still aren’t here yet, the data rates on the big five cell networks in the U.S. could now legitimately be considered viable for lite-duty digital communication. Reading e-mail is a snap, syncing contacts takes seconds, and even browsing the web is an acceptable experience if you don’t mind waiting a few seconds here and there. Were Apple to make waves in the cell phone industry, they would make waves on the data side of things, and the state of the industry suggests the timing may finally be right for such a foray.
Read more…
Spotted on the Live Cam…
There aren’t too many nicer places in the summer than Seattle. 70 to 90 degrees, low humidity, breezy, great air quality, and just a general sense of happiness among everyone.
Seattle is a city surrounded by water. To the west, we have the saltwater of Puget Sound. To the north, we have Lake Union, with its stunning city views and unique houseboats. And to the east, we have freshwater Lake Washington, separating us from the suburbia of Bellevue, and Microsoft.
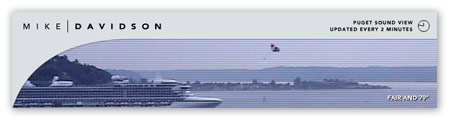
Part of the reason I created the Live Theme for Mike Industries (see the “Live” button on the right side of the site… Flash 6 required) was to lend the feel of Seattle to the site. When it’s rainy and drab, the site feels muted. When it’s sunny and gorgeous, the site comes to life.
When it really gets interesting though is when something cool floats across Puget Sound and the live cam captures it. Being that it is the middle of summer, the amount of cool stuff flying by has increased substantially. Below is a sampling of header images from three random times I checked the site over the last couple of weeks:
Cruise ship with parasailer flying alongside

Slightly larger cruise ship

Hyundai container ship entering port from Asia

I’m still working on getting motion detection set up properly so these sorts of shots appear with greater frequency, but for now, please enjoy the view.
ESPNndependent – Life After the Butterfly
Earlier this month, ESPN and MSN parted ways after their multi-year deal expired and was not renewed. I am not a spokesman for ESPN so I of course cannot comment, but I did want to point readers in the direction of a great pair of interviews on the subject. In one interview, Staci Kramer of the USC Online Journalism Review talks to John Skipper, Executive Vice President at ESPN and one of the smartest people I’ve ever known. In the other, Kramer interviews Ross Levinsohn, Senior Vice President and General Manager at Fox Sports Interactive Media.
The interviews provide a nice view into the differing strategies of two online sports franchises; one on the way into a deal and one on the way out of one.
Dashboard: Benevolent Pragmatism
 Who would have thought the “Little Browser That Could” would create such a flap in the web standards community? After reading Dave Hyatt’s explanation about what HTML extensions Apple is adding to WebKit, I am simply in awe at how far little-known KHTML has come under the tutelage of one very talented person at one very idealistic company. To do what Apple has done with this rudimentary rendering engine in less than two years is nothing short of amazing.
Who would have thought the “Little Browser That Could” would create such a flap in the web standards community? After reading Dave Hyatt’s explanation about what HTML extensions Apple is adding to WebKit, I am simply in awe at how far little-known KHTML has come under the tutelage of one very talented person at one very idealistic company. To do what Apple has done with this rudimentary rendering engine in less than two years is nothing short of amazing.
So now that Dave’s fit WebKit with a gown for the ball, Apple is looking for some glass slippers. Enter Dashboard extensions. Enter shortly thereafter, Eric Meyer. Eric rightly questions Apple’s implementation plan, yet recognizes and respects what Dave and his team are trying to accomplish. Instead of offering a blanket condemnation of everything Dashboard stands for, Eric clenches his fists a few times, breathes deeply, and offers constructive suggestions that only he and a handful of other people in the world are even capable of thinking of. As a result of these suggestions, Dave listens, thinks, and responds positively before the dust can even settle.
This is what happens when two smart people listen to each other.
It is commendable enough that Apple has been this open with the development of Safari, but to show this sort of flexibility and transparency is a huge break in tradition for the normally covert company. After all, we’re talking about an operation who has fired people for discussing the tint of aluminum used in their cases. Apple, past and present, is legendary for its ability to keep a lid on things, and yet with Safari it not only breaks this model but turns it completely on its face.
Read more…
Creating Sports Fans, One Baby at a Time
 Little ESPN Malachi McCall turns three years old next month. The smiling boy from Pampa, Texas, pictured on the right, will be getting a visit from us as part of a two-hour ESPN25 television special in which he and two other youngsters named after the network will be featured.
Little ESPN Malachi McCall turns three years old next month. The smiling boy from Pampa, Texas, pictured on the right, will be getting a visit from us as part of a two-hour ESPN25 television special in which he and two other youngsters named after the network will be featured.
Here is a quote from reporter Lori Yount of the Amarillo Globe:
Oh my.
This kid should have no trouble making the football team.
Bloglines Redesigned!
 Well it’s about half past midnight right now and it looks like Bloglines just relaunched a few minutes ago with a spankin’ new design. It’s always weird catching redesigns as they happen. You’re at the old site one minute, then you click a link and it’s like the Wizard of Oz all of a sudden.
Well it’s about half past midnight right now and it looks like Bloglines just relaunched a few minutes ago with a spankin’ new design. It’s always weird catching redesigns as they happen. You’re at the old site one minute, then you click a link and it’s like the Wizard of Oz all of a sudden.
Although I’ve only played with the shiny new interface for about 20 minutes now, I have to say that I am thoroughly impressed so far. It feels like there is quite a bit of new functionality to enjoy, and yet I don’t feel disoriented or sick to my stomach as with some other recent redesigns. A huge part of the challenge in redesigning a major site is to inject freshness while not alienating loyal users. I salute thee, Bloglines, for succeeding in this regard.
Among the new features are:
- A simple point-and-click publishing system for creating your own blog
- A new Clippings metaphor to replace the existing Saved Items feature
- A skinnable blogroller
- A slightly retooled reading interface
- A more informative front page
- Enhanced searching and sharing capabilities
- Sliding-Doors style zoomable tabs (a la Douglas Bowman)
… and lots of other stuff I’m too tired to test out right now.
All in all, this looks like another successful improvement of what is already my most visited site on the ‘Net. Sure I’d like to see more interactivity, more out-of-browser functionality, and smarter aggregation routines, but in the meantime, I’m happy with these incremental improvements.
Content aggregation has not even entered its golden age yet, but Bloglines continues to show us the way when it comes to no-nonsense web-based information gathering.
HTML Language Equals Javascript
 Today marked the launch of Microsoft’s vaunted new MSN Search site. The new front-page design is so clean you could eat off it. With such a simple, spartan layout, you’d think the code would be museum-quality as well.
Today marked the launch of Microsoft’s vaunted new MSN Search site. The new front-page design is so clean you could eat off it. With such a simple, spartan layout, you’d think the code would be museum-quality as well.
I am not one to bring out the firing squad for minor validation errors, but the very first line of MSN’s search page is pure folly:
<html language=”Javascript”>
Yes. I’m not kidding. HTML language equals javascript. And English equals C++. It took the MSN Search team exactly 7 characters to mess this up. I guess that’s what $100 million buys you these days.
Here is an archive link in case things have changed by the time you read this article.
If there was any doubt whether or not most major sites have caught the standards bug yet, the answer is clearly no. We love our MSNs and our Googles and our Yahoos but none have yet to exhibit any real effort with regard to designing with standards. As I’ve said in previous posts, it is more important to judge web sites on what they offer versus whether or not they validate, but spectacles like this show just how far some companies are from even making a decent effort. I will reserve overall judgment on the new MSN search site until I see how well it works for me, but this just doesn’t look like a great start.
History says that regardless of user experience or code quality, the new MSN search site will be relatively “popular” once it’s baked into every corner of the Windows environment. So the question is, with this power to pervade, does it really even matter how good the code is?
Treoing your Tivo
 Jason Shellen, of Google, wrote briefly today about his experience programming a Tivo from a Treo 600 cell phone. Jason was using Tivo’s new “Online Scheduling” feature and sounded very impressed with the whole experience.
Jason Shellen, of Google, wrote briefly today about his experience programming a Tivo from a Treo 600 cell phone. Jason was using Tivo’s new “Online Scheduling” feature and sounded very impressed with the whole experience.
I’ve been scheduling recordings on my Series 1 DirecTivo with my Treo 600 phone for several months now, but I’ve been using the open source TivoWeb software instead. Installing the tiny TivoWeb package on your box turns it into a full-fledged web server with access to the outside world. The end result is that from any browser in the world (including the nice one on the Treo), you can access every aspect of your Tivo’s interface. You can even search for programs or physically change what channel your TV is tuned to… all via IP. And since TivoWeb is HTML and CSS driven, it’s a snap to create stylesheets which look great on desktop browsers and handheld devices as well.
So I’m wondering… has anyone tried both the official Tivo Online Scheduling feature and the TivoWeb Project’s open-source implementation? Are there any compelling reasons to use one over the other? I’m sure the lack of command-line setup and other Unix scariness is a big plus on the side of Tivo’s official service, but is it as powerful as what the TivoWeb Project gives you? In other words, can I freak housesitters out by changing channels from halfway across the world?
I think if more people were aware of features like remote scheduling, we wouldn’t see the levels of DVR/VCR ambivalence we still see in the market today. Why is Doogie Howser telling me how to pause football games when a less annoying celebrity could be telling me about remote scheduling?
Making Visited Links Radical
 Everyone does visited links differently. Jakob Neilson flunkies use the old school blue-and-purple combo to help show visitors where they’ve been. People with actual design taste use more palatable colors, or perhaps a font-weight variation instead. When Mike Industries launched, visited links differentiated themselves with a subtle grey background.
Everyone does visited links differently. Jakob Neilson flunkies use the old school blue-and-purple combo to help show visitors where they’ve been. People with actual design taste use more palatable colors, or perhaps a font-weight variation instead. When Mike Industries launched, visited links differentiated themselves with a subtle grey background.
Although I liked the grey background implementation, it started to look more like a highlighter pen than anything else.
I decided to rethink the situation.
Since doing normal stuff is no fun, I decided to experiment with the :after pseudo class. What character could one insert after a link to indicate that the link had already been checked? Hmmm. How about a checkmark? The standard ISO character set gives us the mathematical “radical” sign (√) which looks remarkably like a hand sketched checkmark at small sizes. So this should be easy, right? You’d think something like this would do the trick:
a:visited:after {
content: " √";
font-size: 75%;
}
Nope. It turns out that prints the actual encoded character series for radical after each link. But by using the unicode entity instead ( \221A ), the checkmark renders perfectly after each visited link:
a:visited:after {
content: " \221A";
content: "\00A0\221A";
font-size: 75%;
}
* Thanks to Jens Meiert for improving this technique as illustrated above by using a non-breaking space before the radical, instead of a regular space.
I am not so naive to think this has never been done before, but I certainly do like the effect. Sure, the :after pseudo class isn’t supported in PC IE, but at least it degrades silently in feature-challenged browsers.
Mike Industries Zeitgeist: Week One
 Well it’s been a good first week here at Mike Industries. Over 50,000 page views, plenty of scathing editorial and healthy discussion in the comment threads, and not a single piece of hate mail! Not that readers might be interested in such things, but I thought I’d share some of the nuggets gleaned from ShortStat during the first week:
Well it’s been a good first week here at Mike Industries. Over 50,000 page views, plenty of scathing editorial and healthy discussion in the comment threads, and not a single piece of hate mail! Not that readers might be interested in such things, but I thought I’d share some of the nuggets gleaned from ShortStat during the first week:
- Total Page Views: 50,304
- Top Platforms: Windows – 69%, Mac – 25%, Linux – 2%
- Top Browsers: Firefox – 41% (wow), IE – 23%, Safari – 17%
- Top Three Referrers: Mezzoblue, Zeldman, Kottke
- Most interesting referrer: The “Eater” (what the hell is this?)
- Coolest blog discovered via referrer: Thought Anomalies
- Number of deaths reported from the Invalidator Badge: 0*
Anyway, more ramblings are on the way this weekend. Thanks to everyone who has put up with them so far. Expect updates to this site once or twice a week as excess mental energy allows.
* In case there was any doubt, yes, the Invalidator Badge is clearly hyperbole.