You Know You’re a Design Dork When…
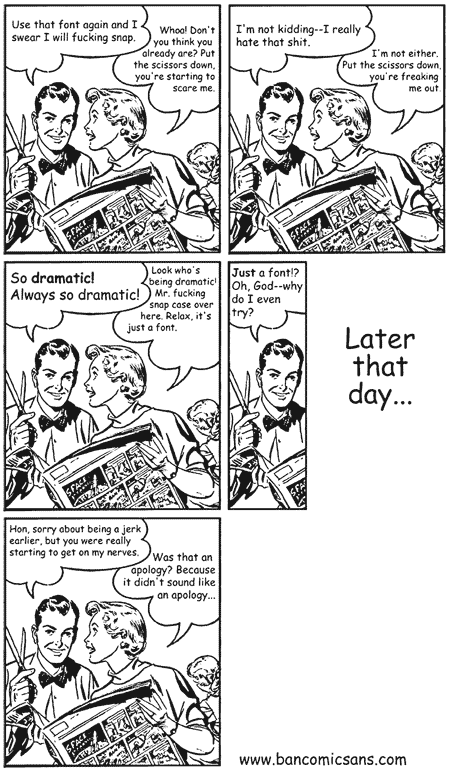
You know you’re a design dork when this is just about the funniest comic you’ve ever seen:
(Original comic available at bancomicsans.com)

Converting CGI Movable Type Templates to PHP
 I love Movable Type. I really do. But there are two things about it which really chap my hide. The first is that it doesn’t offer dynamic page serving, so I must recompile my entire site after making a change. I can live with this problem as recompiling is just a question of hitting a button and waiting awhile.
I love Movable Type. I really do. But there are two things about it which really chap my hide. The first is that it doesn’t offer dynamic page serving, so I must recompile my entire site after making a change. I can live with this problem as recompiling is just a question of hitting a button and waiting awhile.
The second problem, however, is that Six Apart left a few important pages as raw CGI queries. I’m talking mainly about the Search Results page, the Comment Listing page, and the Trackback page. I understand why the company initially set things up this way since when Movable Type first came out, not nearly as many people were using PHP as they are now. But now that PHP is so widespread, it would sure be nice if the company offered its customers an easy way to convert these templates to PHP.
Short of this, I’d like to share the ways I de-CGI’d these templates on Mike Industries. If you build portions of your pages dynamically with PHP, this entry is for you.
Read more…
Giving Full Typographic Control to the User
 So I have this friend named Lavina who occasionally sends me e-mails and instant messages set in Comic Sans. I have told her repeatedly that this font has been officially banned, but she “just likes it” and continues to use it in various pieces of correspondence… even if it is just to piss me off.
So I have this friend named Lavina who occasionally sends me e-mails and instant messages set in Comic Sans. I have told her repeatedly that this font has been officially banned, but she “just likes it” and continues to use it in various pieces of correspondence… even if it is just to piss me off.
So that got me thinking, should a website allow you to explicitly set the typeface of what you’re reading? Most sites set the typeface for you. My site gives you several choices derived from what I find to be very readable faces: Lucida Grande, Verdana, Helvetica, etc. But what about the edge case that just really loves Comic Sans? Should I throw Comic Sans in my dropdown menu on the right side of this site? Clearly not, unless I want to be publicly ridiculed at work.
What I decided to try instead was adding a custom font field to the Readability section on the right side of this site. Click the “Or, specify your own…” link and type in any font you have installed on your system. Then, hit the “Set” button and voila! Mike Industries will reluctantly render in whatever twisted typeface you happen to think of that day. Even Comic Sans. Or worse yet, Giddyup (see picture above). The only downside is that you need to type the font name in exactly as your system labels it. So for instance, on the Mac, “ComicSansMS” works but “Comic Sans” does not. If you have a particular font you’d like to specify, just try a few variations of its name, with and without spaces, and you’ll get it after a few tries. If you don’t get it, the site will just render in whatever your default font is.
One thing I’d really like to be able to do with this is have a dropdown menu with all the fonts a user has installed instead of making people type a font name in. Does anybody have any idea if this is possible? My suspicion is that if it is, it may require writing something OS-specific… bad.
So for now, please enjoy the Custom Font Selector, and let me know if you have any ideas to improve it. I feel like this functionality is best suited for OS X users right now because we get to view true anti-aliased Postscript fonts in our browsers, but as mentioned with regard to Comic Sans, Windows users can “benefit” too.
Newsmap as a Model for Smart Aggregation
 Information overload. It’s the next big issue in publishing, and technology in general. The day you have 400 e-mails in your inbox, 900 new items in your RSS aggregator, and 8 Instant Messenger windows on your screen will come. For some people, it’s already here.
Information overload. It’s the next big issue in publishing, and technology in general. The day you have 400 e-mails in your inbox, 900 new items in your RSS aggregator, and 8 Instant Messenger windows on your screen will come. For some people, it’s already here.
With the internet still growing and changing at such a rapid rate, the raw amount of information your brain processes will see a huge increase in this decade. There’s probably even a Moore’s Law-esque equation for it. So if we are finding that the flow of information into our lives is only going up and our free time is only going down, how do we deal with this increasing imbalance?
The answer is agentry. A smart agent of sorts that sits on your desktop and acts as mediator between you and the world. If you want something from the world, your agent goes out and finds it for you. If the world wants something from you, it needs to talk to your agent first. We may have various agents in our lives already but none accomplishes what the smart agent of the future will accomplish.
Read more…
March to Your Own Standard
 So what’s up with the little grey button at the bottom of this site? It is my official Invalidation Badge. It’s mere presence on every page of this site renders my entire domain XHTML 1.0 Non-Compliant. Invalid. Erroneous. Whatever you want to call it. Here are the various crimes this one line of code commits:
So what’s up with the little grey button at the bottom of this site? It is my official Invalidation Badge. It’s mere presence on every page of this site renders my entire domain XHTML 1.0 Non-Compliant. Invalid. Erroneous. Whatever you want to call it. Here are the various crimes this one line of code commits:
- An ampersand is not properly encoded
- An alt tag is missing
- An attribute called “myfavoritetag” is made up
- An attribute is missing quotes
- A script tag is missing its type and language attributes
- A non-closing tag is missing its trailing slash
- A tag is upper case… gasp!
By invalidating my entire site with this one line of code, I ensure that I am made aware the instant it matters. The instant this stuff starts to break anything in the real world, I will know. If I only had a few small errors on a few random pages around my site, I could easily miss the day when “the big switchover” happens and wind up with broken pages I don’t know about. And since this code is in the form of a server-side include, I can freely remove it with a few clicks.
It’s kind of like carrying a canary down a mine shaft with you. As long as the canary is alive and chirping, you know you’re okay for air. Actually, I guess it’s not really like that.
Read more…
Site Experiment: Puget Sound Cam
 When it comes to designing public sites, I am a big fan of giving control to the user. The old school of web design told you to specify a page’s visual parameters in such exact terms that users couldn’t really do anything to adjust it. This was mostly the by-product of inconsistent browsers and heavy-handed design techniques. Although we haven’t gotten completely away from browser issues yet, we now have stylesheets with which to create entire design motifs.
When it comes to designing public sites, I am a big fan of giving control to the user. The old school of web design told you to specify a page’s visual parameters in such exact terms that users couldn’t really do anything to adjust it. This was mostly the by-product of inconsistent browsers and heavy-handed design techniques. Although we haven’t gotten completely away from browser issues yet, we now have stylesheets with which to create entire design motifs.
By using a dynamic style switcher like the one on the upper right side of this page, we can offer users the choice of several different looks. Since there really is no accounting for taste in any form of media consumption, you only increase the likelihood that users will enjoy your site by offering them a few choices.
Read more…
Putting the Face Back in Typeface
 So the other day, Zeldman opined that he’s not seeing the sort of creative explosion he once expected from the web. I can’t say I disagree too much with that, but if you look in the right places, new jewels pop up every week.
So the other day, Zeldman opined that he’s not seeing the sort of creative explosion he once expected from the web. I can’t say I disagree too much with that, but if you look in the right places, new jewels pop up every week.
Take Ni9e.com’s latest typographic illustration project. After watching it 20 or so times, I think it might really be the coolest thing I’ve ever seen in Flash. It’s creative, artistic, simple, and brilliant. The Bob Dylan (Garamond) one is my favorite, although all others are fantastic as well. Sometimes when I see stuff this good, it makes me want to get out of design altogether. I mean, when the bar is set this high, what’s the point of even jumping!
I can only guess how this was done:
- Use a pressure-sensitive tablet to draw a musician.
- Record every stylus movement using a custom-built Flash routine.
- Compile a text file containing the lyrics of a song from that musician.
- Write some Actionscript which recreates the original movement of the stylus, but using letters from the lyrics instead of a plain black line.
- Use the pressure-sensitivity to create bigger letters for when the stylus was pressed down hard, and smaller letters for when the stroke was light.
- Import the song and play it while the figure is being drawn.
It is great work like this which keeps me inspired about the web industry. Kudos Ni9e.com.
Paper So Soft You Can Wear It
 Paper selection can be as easy or as difficult as you want it to be. For a standard print job, you know your weights, your colors, and your “go-to” paper brand so it’s relatively simple. But what about when you really want to knock someone’s socks off?
Paper selection can be as easy or as difficult as you want it to be. For a standard print job, you know your weights, your colors, and your “go-to” paper brand so it’s relatively simple. But what about when you really want to knock someone’s socks off?
Before a few months ago, I didn’t think there even existed such a sock-knocking paper. That was before I discovered, through the advice of a friend, Curious Papers. My oh fricking my. It is the only paper I’ve ever felt which I could identify blindfolded. Blindfolded, you say? Well then what is that is so remarkable about this paper?
Touch.
That’s right. Pick up a sheet of 111# Curious Touch Soft and you’ll swear you’re holding suede. It feels almost wet. I was passing the gorgeous swatchbook Curious sent me around my office the other day and one person even recoiled in shock after feeling it. The people at Arjo Wiggins who brew the stuff won’t even discuss the secret process involved in making it.
Anyway, I wasn’t planning on printing up any new business cards for awhile but now that I have 500 sheets of the stuff on the way, I’m going to run a new batch. If I received a business card from someone and it was on this stock, I would probably call them the very next day just to ask them about it… it’s that striking.
Storytelling on the Web
 When you’re a kid, you are spoiled by all of the people in your life who want to tell you stories. Your parents, your babysitters, your grandparents, your teachers… everyone in your life is just dying to entertain and enlighten you. Whether it be fictional fairy tales or true life experiences, you are surrounded by narratives during your formative years.
When you’re a kid, you are spoiled by all of the people in your life who want to tell you stories. Your parents, your babysitters, your grandparents, your teachers… everyone in your life is just dying to entertain and enlighten you. Whether it be fictional fairy tales or true life experiences, you are surrounded by narratives during your formative years.
But then something happens when you become an adult. Your life gets a lot busier and ingesting content becomes more of an active process. These days, most people are turning to the web for all of their information needs. Unfortunately right now, the internet is more about indexed chunks of information than storytelling, but there are notable exceptions to this. Take Second Story, a Portland-based interactive agency.
I’ve long admired Second Story’s work in the interactive storytelling realm. In fact, I’d say they pretty much invented it. When I judged the Rosey Awards last year, I put both of their entries, Mark Twain, and Mick Jagger, Goddess in the Doorway two full points above the rest of the field. Mark Twain got my Best of Show vote, and Mick Jagger got a gold. Second Story is just so good at capturing the essence of a subject and presenting it in a linear and non-linear way at the same time. One of the most important things to do when telling a story on the web is to allow the lean-back experience of just watching a linear plotline unfold, and the lean-forward experience of clicking around and skipping from section to section.
Another stunning example of storytelling on the web is Whitehouse Animation’s Kunstbar. Although this is a completely linear experience, Kunstbar proves that hand-illustrated, hand-animated masterpieces can come off as brilliantly on the web as they can on TV. One of the most creative short animation flicks I’ve ever seen, Kunstbar is definitely worth a look.
How to Make Friends and Influence Art Directors
One of the most common questions I am asked by prospective designers is how to best get started in the design industry. While I enjoy replying to everyone individually, I’ve decided to put together this page to answer all of the basics:
- Your portfolio is a whole lot more important than your résumé. Whenever I’ve had to fill a design position, I’ve always gotten tons of résumés and ended up going straight to URLs without even looking at the education or other qualifications of the applicant first. There are just so many people in this industry who are “all talk” that I’d rather hire someone whose stuff looks great but maybe hasn’t had a chance to go to a great college or work at a great company yet. The best thing you can do for yourself, résumé-wise, is to put together a nice one or two sheeter and offer it online, complete with sample URLs. That way, you make it very easy for whoever will be evaluating you as a prospective employee.
- With regards to your portfolio, spend every spare minute of your time on it. Nothing impresses me more than a clean book filled with thoughtful work. It doesn’t matter how big your clients are… only how good your work is. You should create imaginary clients if that allows you to flex your design muscle. I would rather see a beautiful poster for an imaginary band than a lackluster design project for a big company like Boeing. In other words, you will never be judged on the size (or existence!) of your clients — only the quality of your work.
- Consider volunteering your services for pro-bono work around the community to get your name out there. Pro-bono work is great because since you’re doing a public service, you are often given more creative freedom than you otherwise would be. Also, it’s a great way to meet people in the local design community. One of the first pro-bono projects I involved myself in was the Seattle Show — the annual advertising and design awards for the Seattle area. The Show needed a site designed every year to support the awards, and by taking care of this, I was able to meet and work with a lot of creative directors, art directors, ad agencies, and design firms around town. It has been a great networking opportunity and it only takes up maybe 40 hours of my time every year.
- Networking is just as important as any step you’ll take in your job search. When I was in business school, I was kind of “anti-networking”. I wanted to get a job after college based solely on my own skills and experience without the help of “being a friend of someone at the company” or “knowing someone who knows the hiring manager”, etc etc. The reality of the situation though is that in the end, it is people who will be hiring you, so you must meet a lot of them and be nice to everyone along the way. Word of mouth is the strongest form of advertising, and you want to be in a position where your name will come up in the correct circles whenever there’s a great project to be done around town. Early in your career especially, you should also concentrate on being very easy to work with, rather than necessarily producing what you consider your best work every time. For instance, if you’re doing a project for a client and they ask you to change something in your design, be flexible. Concentrate on pleasing them and making them feel like they are part of the design process rather than pushing your own preferences through, even though you know your way is probably better. I’m a pretty dogmatic person sometimes and it often takes a lot of self-control to let clients have their way, but it usually pays off in the end.
- Before you decide where you want to work right out of college, decide where you want to be, ideally, in 10 or 15 years. Once you do that, you can work backwards and decide what steps you can take today to get yourself on the right path. For instance, let’s say you want to be running your own design school in the South of France in 10 years (I do!). In order to do that, you’ll need to know French, be very familiar with the educational process, have a good amount of money, and a host of other things. Maybe that means your first job should be designing and running the web site for some sort of educational institution. Or maybe it means doing some pro-bono work for a local French community group. If you aren’t sure where you want to be in 10 or 15 years, you should just concentrate on working at a place where you are surrounded by people you can learn from and people you can network with in the future. Local design firms and ad agencies are great places to start, even if you take an entry-level production job.
- You should definitely definitely definitely have your own web site when looking for a job… even if it’s just a one-page résumé you’re putting online. It is so cheap to create and maintain a web site these days that it’s pretty much a no-brainer. In addition to letting you circulate your name and qualifications worldwide, it’s also a permanent e-mail address for life, which is important. So, for instance, you’d be permanently reachable through you@you.com instead of having to rely on a hotmail address. It comes off as very professional and shows good thought and consideration.
I’m always happy to answer any further questions people might have with regards to getting started in this industry, so if you don’t see what you are looking for here, please feel free to drop me a line.