sIFR 2.0b: Come Kick the Tires
UPDATE: Version 2.0 is now available. See article here.
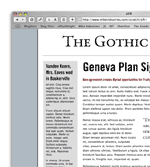
 Without further ado, I present for download sIFR 2.0b (or Scalable Inman Flash Replacement Two Point Oh Beta). Before I get into the details, I just wanted to post the link first, and also, an example of sIFR 2.0b in action. Note that this new example does not have a single image anywhere on the page or even in the CSS. It’s pure XHTML text. That’s it.
Without further ado, I present for download sIFR 2.0b (or Scalable Inman Flash Replacement Two Point Oh Beta). Before I get into the details, I just wanted to post the link first, and also, an example of sIFR 2.0b in action. Note that this new example does not have a single image anywhere on the page or even in the CSS. It’s pure XHTML text. That’s it.
Now then.
How about an update on what’s occurred since 1.0.
Major goings on
Perhaps the most interesting thing that’s happened in the last couple of weeks is that according to Daypop, the original sIFR article was the 13th most popular page in the entire world (well, blogosphere at least) for a short period last week. That’s pretty cool, damnit. As blogging spreads from the techies to the general public over the next several years, reaching the top 20 is going to get harder and harder, so I reckon that’s probably it for me. Might as well retire now.
Besides the nice linkage, I received posts or e-mails from people in over 20 countries. Most posts or e-mails were feature requests, improvements, or written expressions of glee. Besides all the nice e-mails, it’s interesting to note who hasn’t shown up in the comments. The highly esteemed Joe Clark is absent, which means one of three things:
- Joe is vacationing on a beach and away from a computer.
- Joe is sick of responding to my nonsense.
- sIFR is actually accessible!
So now that I’ve shot the big accessibility flaregun into the air, we’ll see what happens. Great accessibility improvements have already been made, but I don’t claim to be a master at testing screenreaders, so if you have insight, please post it.
Read more…
sIFR 2.0 Beta Coming This Weekend
UPDATE: Version 2.0 is now available. See article here.
I didn’t want to go the whole week without giving a quick update on the latest builds of sIFR. I’ll be releasing version 2.0b on Sunday and features to look forward to include:
- A completely rewritten set of javascript/DOM methods which are now object-oriented and fully compatible with XML Strict documents (even when served as application/xml!), courtesy of The Netherlands’ Mark Wubben, brewer of fine javascript. Much more on this to come.
- Support for hover colors, multiple links, manual position adjustments, text-centering, and more.
- New, smaller .swfs resulting from the use of character subsets. About half the filesize of version 1.1.4. Along with this font subsetting comes support for international character sets as well.
- Quicker text rendering.
- Domain-securing of your .swf font files.
With contributions coming now from Seattle, Baltimore, Sweden, The Netherlands, and other corners of the world, the task of getting all of components distilled down to a single mechanism is not trivial. The 2.0b release this weekend will still be a “developer’s release” per se and might not quite be idiotproof yet, but it will contain the same full feature set as the release version.
sIFR Update: More Enhancements on the Way
UPDATE: Version 2.0 is now available. See article here.
Three days and tens of thousands of hits later, sIFR has so far held its own as a solid, compatible way to replace browser text with custom typography. I’ve released a few new updates in response to minor glitches reported, but more importantly, a solid release is only days away. In the meantime, please feel to download version 1.1.4 which simply refines the replacement function a bit so that it should work on very complicated replacement rules and such. I’ve also updated the example page.
Here are some of the issues which I plan to address in version 1.2 (to be released hopefully in the next few days):
- Simple instructions your mom can follow. This thing can really be implemented across an entire site in under ten minutes if the instructions are clear enough.
- Support for international character sets. This is an issue I haven’t solved yet because I’m a snooty uncultured American whose foreign language acumen is largely limited to profanities.
- A more rock-solid replacement function that is perhaps even quicker than the current one.
- A built-in adjustment for Flash’s tendency to position text a tiny percentage away from its textbox origin.
- Ability to include a reduced character set, for extra bandwidth savings. Most people probably only need standard letters, numbers, and punctuation, so by eliminating all of the characters you’d never use (like a degree symbol maybe), the .swf filesize can be reduced by, in some cases, 50%. This will involve having an actual textbox on stage in the .fla instead of dynamically creating one. Not as pure as I’d like, but I don’t think there is a way to selectively embed character subsets using pure Actionscript.
- An adjustment for the box-model problem in IE 5.x (PC) whereby offsetHeight and offsetWidth are reported slightly differently if padding is included in the element.
- A change to the display method of the hidden browser text so that it is even more accessible.
- Lockability of .swf files by domain. This will prevent others from using your font .swf file.
I’m probably missing some stuff, but those are the biggies. I want to again thank everyone who has taken the time to put this thing through its paces over the last few days. sIFR is nice in that it is portable enough to pop into your site fairly quickly, and pop out of your site even quicker. The nice side-effect of this is that when I release updates, they should be fairly easy to apply. The upcoming 1.2 release will have its own dedicated page with release notes, but I’m a designer so don’t expect a full-on SourceForge repository or anything.
Please feel free to comment on any of the items above… especially if you have solutions to suggest or additional features to request.
Introducing sIFR: The Healthy Alternative to Browser Text
UPDATE: Version 2.0 is now available. See article here.
It’s been well over ten years now since the debut of the graphical web browser and we still don’t have an easy way to deliver rich typography using HTML/CSS. With CSS we can size, style, color, kern, show, and hide our text but we can’t deliver something classical typesetters have delivered since at least the 15th century: custom typography. Until now. In concert with Shaun Inman and Tomas Jogin, I am releasing into the public domain a scalable, multiline, Flash 6 compatible version of IFR to help you reduce the amount of browser text in your life and free the world from the scourge of Arial.
An updated example of sIFR (now at version 2.0) is available here.
Read more…
Another Reason to Drop IE
I was at a bar this weekend telling a couple of friends how I’ve reflexively stopped using the grammatical device “i.e.” lately because of the industry I’m in. Whenever I have the urge to use it in a sentence, I’ve begun using “e.g.” instead. It’s really quite silly but I just can’t help it.
This sparked a bit of a dorky discussion (see: chick repellant) about what the two abbreviations really mean. “i.e.” seems the most common, but I’ve always assumed they were just two interchangeable ways to say “for example”. Turns out they aren’t, and friend #1 lost twenty bucks to friend #2 because of it.
According to the dictionary, “i.e.” means “that is to say” while “e.g.” means “for example”. So the difference would be as such:
“There are many ways to lose a race (i.e. there are a lot of obstacles to winning).”
“There are many ways to lose a race (e.g. disqualification, injury, sickness).”
So it turns out that by reducing my use of I.E., I am actually a more grammatically correct person now.
E.G. is the new I.E.
Improve the Weather with PHP
 Ever wanted to turn a cloudy day into a sunny one? Well now you can, with the magic of PHP. If you use the Live Theme here at Mike Industries, you may have noticed that the weather conditions displayed in the header have improved markedly over the last couple of weeks. We’ve gone from a summer of “partly cloudy” and “fair” days to “sunny”, “beautiful”, and “spectacular” days. Here’s the lowdown on the PHP-induced warming trend:
Ever wanted to turn a cloudy day into a sunny one? Well now you can, with the magic of PHP. If you use the Live Theme here at Mike Industries, you may have noticed that the weather conditions displayed in the header have improved markedly over the last couple of weeks. We’ve gone from a summer of “partly cloudy” and “fair” days to “sunny”, “beautiful”, and “spectacular” days. Here’s the lowdown on the PHP-induced warming trend:
When I first launched the Live Theme, it was merely a live shot of Puget Sound with no weather conditions readout. But then I saw Michael Simmons’ handy dandy weather readout and got jealous enough to set up a weather readout of my own (full instructions will follow later in this article). Problem was, I didn’t like what I was seeing on the weather report. We are in the middle of our third spectacularly sunny Seattle summer in a row and my weather readout still said things like “Partly Cloudy”.
Then one day a couple of weeks ago, something made me snap. I looked out the window of my office at the 360 degree view, and I saw nothing but blue sky and one tiny speck of a cloud in the distance. I then went to the web and saw that Mike Industries was reporting “Partly Cloudy and 80 degrees”. It was clear at this point that something had to be done.
Read more…
Jets, Hydroplanes, and Beer
The first weekend of August is a great time to come to Seattle. Not only is it sunny and beautiful, but the city also plays host to Seafair Weekend; an annual outdoor festival featuring two days of airshows by the Blue Angels, unlimited hydroplane races, and a big old floating boat party on Lake Washington. This year’s waterborne festivities resembled New Orleans during Mardi Gras more than any other year I can remember. Think beads. Lots of beads. I didn’t see one indecent exposure ticket getting written though, so perhaps Seattle cops have lightened up a little.
Anyway, I was planning on having a bunch of photos to post, but unfortunately I forgot to charge the Optio S and it ran out of batteries right after the Blue Angels show was over. Below are ten photos from the airshow:

Apple Flunks First Grade Math
 Something happened today which shook the very foundations of what I’ve always believed about computers. See, maybe this was just a crazy notion, but I was always under the impression that if there was ONE thing computers did well, it was math. Simple math, algebra, geometry, calculus… it didn’t matter. Computers have always been equation solving machines. Or so I thought.
Something happened today which shook the very foundations of what I’ve always believed about computers. See, maybe this was just a crazy notion, but I was always under the impression that if there was ONE thing computers did well, it was math. Simple math, algebra, geometry, calculus… it didn’t matter. Computers have always been equation solving machines. Or so I thought.
As it so happened, I was catching up on three months of procrastinated Quicken transactions and I had a slight discrepancy in my numbers. I typed in Command-Space “cal” to launch the built-in Apple calculator via LaunchBar in order to check my figures. Here is the equation I typed in:
9533.24-215.10
… and here is the garbage Apple babbled back at me: 9318.139999999999
What? How is that possible? I’m subtracting two decimal numbers and the result is a repeating decimal? Thinking something was wrong, I began experimenting by simplifying the equation:
9533.24-.1
Result: 9533.139999999999
Convinced I had the calculator in some whacked-out Reverse Polish mode or something, I began checking the menus. The only relevant menu item was a setting called “Precision” which went from 0 to 16 and was defaulted at 12. How about Precision “Infinity”? I want my damned calculator to be precise enough to subtract simple decimals and apparently 12 isn’t enough to do this. As it turns out, “Precision” is a bit of a misnomer for this setting because it just represents how many decimals you want to see before the number gets rounded. Anyway, that still doesn’t explain why an equation which needs no rounding to begin with is giving me a repeating decimal.
Upon more experimentation, I discovered the following:
- The error doesn’t seem occur on numbers less than 1000.
- The error only occurs on some numbers greater than 1000.
- The error doesn’t seem to occur on addition, but only subtraction.
- The principal software engineer at my company couldn’t tell me how this was even possible.
And so there you have it… what was once simple is now apparently difficult again, thanks to the otherwise brilliant piece of engineering that is OS X Panther. I’m sure the explanation has something to do with floating-point calculations, whatever the hell those are, but that doesn’t make this bug the least bit more acceptable. My worst nightmare is that the repeating decimal answer actually is the correct answer from a computing standpoint but most computers are smart enough to round it for us, knowing what we really want. That would really alter my perceptions of low-level computing quite a bit.
On the bright side, we finally found something PCs are better than Macs at.
Subtraction.
Beautification Revisited
Beauty comes in many forms. For normal people, maybe it’s Ashley Judd in a bedsheet on a Sunday morning. For web dorks, however, it can be something as mundane as extensionless URLs or intelligent error pages. Sad as that may be, most of us don’t have the Ashley Judd option available anyway, so we shouldn’t feel too bad about deifying code.
Last week’s post on dirified URLs was supposed to bring about some sort of consensus opinion on smart URL-naming conventions. Thanks to everyone who posted their very helpful and enlightening comments, but in the end, we only discovered more options and came to no mutual conclusions. It appears that people just look for different things in their URLs and what you do with yours is up to you.
Having said that, I have completely redone my URL structure and 404 strategy at Mike Industries based on the comments received and some additional research.
Beautification by Dirification?
Related: Read the resolution to this article here: Beautification Revisited
 Although the subject of clean URLs has passed through the blogosphere plenty of times over the last year or two, I don’t feel there has been a definitive answer as to a) how important they are, and b) what the best way to implement them is. I plan on making a naming-convention change at Mike Industries this week and am soliciting user feedback as to the best way to go about it.
Although the subject of clean URLs has passed through the blogosphere plenty of times over the last year or two, I don’t feel there has been a definitive answer as to a) how important they are, and b) what the best way to implement them is. I plan on making a naming-convention change at Mike Industries this week and am soliciting user feedback as to the best way to go about it.
Are clean URLs even necessary?
Clearly the most compelling use of intelligent page naming is what is known in the industry as “vanity urls”. If we are calling out a special Lance Armstrong section on ESPN.com via the use of a television, radio, or print campaign, it is a huge advantage to point readers to something like “espn.com/lance”. A nice, clean, easy-to-remember URL is the only chance we have of planting information into our audience’s heads which may stick.
But what about the recent trend towards Googlefying URLs? In this case, you have a URL like:
https://mikeindustries.com/ blog/ archives/ 2004/ 04/ 20/ what_is_wrong_with_the_cottage_cheese_industry/
… which is neither memorable nor particularly vain. The idea, as I understand it, is mainly to pack the URL with keywords relevant to the subject of the page, so as to coax Google into awarding a higher page rank.
There appear to be advantages and disadvantages of naming pages in this fashion.
Read more…