Presto Chango
After almost five years of running Mike Industries, it’s time for a change! The fact that I made it this long without redesigning is either a testament to the majestic timelessness of the original design or my general uncomfortableness in doing “self identity” work. Since we know there is no such thing as timelessness on the web, we can therefore assume it’s the latter.
This redesign had five objectives, in order of importance:
- Make shared items such as found links, video, and photography more a part of the overall content presentation. I still write original posts 1-3 times a month, but it’s nice to keep things fresh in-between as well.
- Refresh things visually with a wider layout, new typography, and a fuller footer, among other elements.
- Modernize and completely rewrite the code that was brought over when I switched from Movable Type to WordPress a year ago.
- Offer more feed customization, including full-text RSS.
- Don’t break old pages with the new design.
… and away we go:
Bringing multi-source aggregation into the fold
It’s easy to take posts from other places like Delicious, Tumblr, and Twitter and display them in various places around your blog. It’s a bit harder to ingest those same posts into your blog’s publishing system and then output them as actual native blog posts that people can comment on. And finally, it’s incredibly hard to do the second thing in a way that’s flexible enough to display many different types of content in many different contexts.
Getting to the first stage would have been easy via a few lines of javascript, and in fact, I already got there with the previous design, embedding my Delicious links in the Mike Industries sidebar.
In trying to make it to the second stage, I tried several different “aggregation” plug-ins for WordPress, but eventually settled on a wonderful little creation called FeedWordPress, by the one they call “Rad Geek”. After installing the FeedWordPress plug-in, you simply give it some feeds to suck in, tell it how to categorize and tag items from each feed, and then let WordPress templates do the rest.
I was originally going to move over all of my link-saving from Delicious to Tumblr because I love Tumblr’s posting interface, but since my Tumblr account got hacked within a couple weeks of opening it, I decided to only use the Tumblr account to post fun stuff like videos. My initial reflex was to move all “collecting” to one platform, but since everything is getting pulled directly into the main blog anyway, I’ve convinced myself that the use of multiple platforms is actually a strength. I’m essentially pulling my Tumblr and Delicious feeds into the “Shared” column and my Twitter feed into the “Overshared” column.
I am unconvinced that Twitter will be a permanent part of this blog, since I still don’t enjoy either publishing or reading many tweets, but I’m giving it a try to see if it sticks. Twitter’s rising popularity continues to amaze me to the point where I’m almost ready to officially consider myself “too old”. On the one hand, I totally understand it because it’s so easy. But on the other hand, I totally despise it because it enables such laziness and extravagance of expression. Anyway, that’s a conversation for another blog post.
The single hardest part of the entire redesign was writing a script that ensured no items in the Shared column would render wider than the column itself. Since there will be plenty of YouTube video tags in there, it was essential to resize them all as the column renders, but not permanently in the database, so that they can render at full size when viewed from the permalink pages. I am no Wolf with regular expressions, but after hours and hours of hackerations, I came up with this:
I cribbed part of the short scale_image_240 function, but the rest was from scratch. Beforehand, I searched for quite some time on Google for a function to do exactly this and couldn’t find it, so hopefully this post will help some future searchers in their own quests to resize content.
Even though running these computations when the sidebars render isn’t too computationally ferocious, I went ahead and “widgetized” my sidebar in WordPress as well, so I could make use of the excellent WP Widget Cache plug-in. WP Widget Cache writes your entire sidebar out to disk so that it can be served up quickly and statically.
Ok, now that the geekiest part of the redesign has been explained, on to hopefully more interesting matters…
Separation of different content types
As much as I love what Doug and Dave have done with their superb redesigns, I just don’t like displaying original posts and peripheral content in the same column. I may not be the most prolific original post writer, but when I write an article, I want it front and center, and not pushed down by links or other distractions. With this redesign, the flow is simple: the most important stuff is on the left, the semi-interesting stuff is to the right of that, and the barely-interesting stuff is to the right of that. Size also flows according. The wide column is important, the medium column is semi-interesting, and the narrow column is barely-interesting.
Typography
sIFR lives on in the new Mike Industries — of course — in the form of Trade Gothic Condensed. While I don’t think sIFR should be used in every project (we don’t use it on Newsvine), I still find it an invaluable method to really shine up blog design. The first version of Mike Industries used Agency Condensed rendered with sIFR 2, while the new version uses the aforementioned Trade Gothic (a Stan favorite) and sIFR 3.
By the way, I don’t usually like to call fellow developers out, but I will say this about sIFR 3: it’s beautiful and it’s been ready for at least a year, in my opinion, and yet it’s not officially “released” yet. I find this highly unfortunate. When you’re developing software for the web, it’s never going to be perfect. As long as your software generally works and isn’t causing any damage, release it. The entire web is a beta. The entire web is a hack. It always will be. Don’t fight it. If you’re on Release Candidate 436, that’s a sign you may need to let go a little.
Aside from the Trade Gothic, Mike Industries now uses Helvetica Neue for body copy and downwind headers. I am certainly no devotee of Helvetica, like 90% of the people in the film are, but with anti-aliasing so much improved in the last decade, it does make for some good readability these days. Plus, I just needed to get off the Lucida Grande/Verdana bandwagon for awhile at least.
Grids, shmids
I feel like grids are the new web standards. What I mean is that they are a potentially useful tool to achieve a noble means, but they aren’t the second coming of the messiah. If grids help you do great work, then by all means learn them, love them, and live them. But if you’re perfectly happy eyeing layouts as a drunken painter eyes a canvas, then eye away. I’m no painter, but I’m plenty happy creating layouts without the use of grids or any sort of sizing heuristics. I don’t make sure my main column is sized according to a golden-ratio and I don’t make sure every line of type lines up vertically with every other.
I just do what feels right… and that’s plenty good enough for me. You should do the same, whether or not that involves the use of grids.
Feeds revisited and reloaded
Due to popular demand, I am now pushing out full text RSS feeds. I would still rather not publish these because of content theft and other reasons, but in the end, my reticence should not trump the will of my subscribers. I’ll try it out and unless I notice widespread plagiarism on spam blogs, full-text feeds will probably continue.
Also, after running this poll about a month ago, I’ve decided to include original and shared items in the default RSS feed (the one you’re probably already subscribed to). According to the poll results, most people want to see interesting links and other stuff in the main feed, so that was the justification. If, however, you find the shared items superfluous, please switch over to the Articles Only feed. I hate the idea of anyone unsubscribing entirely because the main feed is now updated too often.
One thing I can’t seem to figure out is how to correctly enable the “all” feed in WordPress. For all of you WordPress gurus out there, I basically applied a filter to my existing “/blog/feed” feed to remove the Overshared/Twitter categories. It is as follows:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-473,-281');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
That correctly takes the stuff out of the “main” feed, but I need to provide another feed with everything in it. Something like maybe “/blog/feed?all”. I figured I should be able to just modify the line above to:
if ( $query->is_feed &! $query->query_vars['all'] ) {
… and it should work. It doesn’t. If anyone has any ideas, I’d love some help on that one (or another way to do it entirely).
Big footers are in
My footer now contains a lot of what was previously in my sidebar and more. I’m not sure how I feel about this yet. On the one hand, I like big, informative footers. But on the other hand, I don’t like burying such potentially important stuff so low on the page. If I end up getting rid of the Overshared column, some of the footer content may end up replacing it.
Backwards compatibility
Originally, I wanted to find a way to keep old blog posts in the old theme and style new blog posts with the new theme. I like this idea because it preserves the context in which posts were originally written and it also doesn’t break heavily designed posts like this one. In the end though, I was able to keep my main content area the same size as my old one, so the new theme really didn’t break any entries, so I have — for now — decided to move everything to the new theme. This decision is definitely subject to change though as I really don’t want to be tied to a 450 pixel wide white column for the rest of my life.
So anyway…
So anyway, that’s it. I’m pretty excited to get this rolled out, but at the same time there are still details that need some shining and bugs that need squashing. If you see any, give me a holler in the comments. Thanks!
How to REALLY Import your Delicious Links into Tumblr
I’ve been using Del.icio.us, the fabulous Joshua Schachter creation, as my linkrolling tool for a few years now. Although it can be a powerful tool for organizing and browsing through interesting URLs, I find I only use it for two things: saving links and displaying said links in the sidebar of Mike Industries. For that reason, there are probably any number of bookmarking services which would amply serve my meager needs.
One service that’s caught my eye recently is the increasingly popular Tumblr. I have friends who run their main blogs off of it and others who just run one of their multiple blogs off of it. I still like hosting my own WordPress blog and would never outsource this to a hosted service, but at the same time, running all linkblogging activity through a service like Tumblr sounds appealing — especially considering I can then pull all of that activity into my main blog using something like WP-O-Matic.
The super nice thing about Tumblr is how simple the posting interface is. The “Share on Tumblr” bookmarklet the company provides does a pretty good job of automatically figuring out what type of content you’re posting and treating it accordingly. In other words, if you seed from a YouTube page, the link gets posted as type “video” and is displayed accordingly. These sorts of interface niceties reduce the amount of work required to save links and thus encourage more linking activity. Both good things. The woefully inadequate “Press This” bookmarklet from WordPress just doesn’t measure up.
So… a couple of days ago when I decided I wanted to migrate all of my Del.icio.us bookmarks over to Tumblr, I couldn’t for the life of me find an automated way to do it. Tumblr has an import feeds feature but it is misleadingly named. It doesn’t actually import existing feeds. It only adds your feed URL and then posts any new items you add afterwards. This does nothing to aid in the migration of existing content over to Tumblr.
Using a combination of the Tumblr API sample code and some code I stole from Greg Neustaetter, I created a PHP script which imports all of your existing Del.icio.us bookmarkets into Tumblr.
Warning: I am not a PHP genius so I know the code isn’t pretty… but it works. It imported all 312 of my Del.icio.us bookmarks in under a minute.
In case you’re interested, here’s how to do it (caveat — you might want to do this on a fresh Tumblr account, just to be sure):
- Log into your Del.icio.us account.
- Hit http://del.icio.us/api/posts/all and save the file to your desktop as “delicious.xml”. Upload this file to your server.
- Upload Delicious-To-Tumblr.php to the same location on your server and edit the two lines in the file specifying your Tumblr email and password (to authenticate with the Tumblr API).
- Hit Delicious-To-Tumblr.php in your web browser and all of your entries will be imported.
Voila! Del.icio.us-to-Tumblr migration in about a minute. Enjoy.
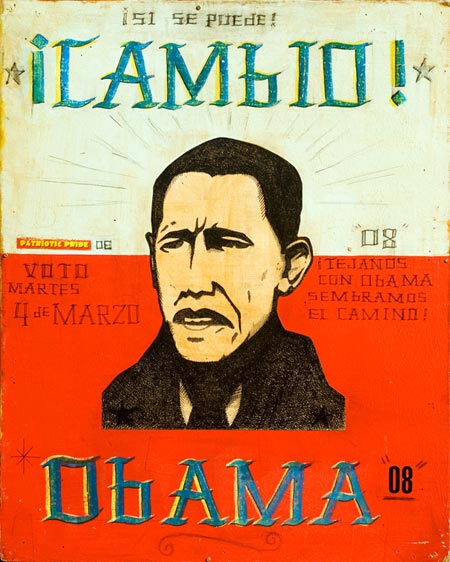
Si Se Puede

No matter what your political leanings are, today is a special day. Above is my favorite poster from the presidential campaign. It was beautifully illustrated and silkscreened by The Date Farmers to help get out the vote in Texas… complete with authentic Mexican Revolution motif. I believe this is the only known depiction of Barack Obama where he looks reasonably badass.
Really, really beautiful.
Thoughts on the ESPN.com Redesign
A couple of days ago, ESPN.com launched their latest redesign; an effort many months in the making and much anticipated in the industry. I’ve been playing with the new site for a month or so now and have some positive and negative opinions to express, both as a sports fan and as one of the (drunk) driving forces behind some past ESPN.com redesigns.
First the standard caveat: designing a major media site is not as easy as it may appear. It is not like designing a blog and not like designing a standard “web presence” for a company. There are hundreds of internal stakeholders to answer to, millions of daily users to please, and a ton of legacy and third-party code that is often outside your control. Anyone who tries to knock down the virtues of a major media site redesign based on how far it falls short of perfection is making the wrong comparison. The most important benchmark to grade is simply the amount of improvement (or worsening) from the last iteration of the site. Secondarily, comparison against competitors is also very important.
First things first, there’s a lot to like about the redesign:
Cleanliness
In my five years at ESPN, there was always a lot of push and pull between design cleanliness and information density. On the design side, we always fought for an economy of elements on the page. Big striking headlines, well placed lead-ins, content modules here and there, but nothing to overload the screen. On the editorial and business side, there was always a push for more video, more features, and just generally more content all over the place. The ideal philosophy is of course somewhere in the middle, but over the last few years, I feel like ESPN had gone a bit too far in the “Times Square Billboard” direction, with too much visual distraction (especially in the form of autoplay video).
The new redesign gracefully chisels away a lot of the visual clutter and presents a calmer, gentler ESPN for your perusing pleasure. Gone is the autoplay video and other visual cruft that had built up over the years.
Note: When I refer to “visual cruft”, this is a phenomenon that happens to every content site over time. Essentially, you redesign and everything’s perfect, and then “plaque” kind of builds up over time in the form of code and design elements that are inserted to meet editorial or business needs. Each redesign is an opportunity to chisel off the plaque and start anew.
Code Quality
Don’t even bother trying to run the ESPN front page through the stupid W3C validator because that’s a lousy way to judge code quality. The tomato-throwers among us will of course do this immediately and point to the hundreds of validation errors as evidence of incompetence. The more seasoned among us know that 500 ampersand-related errors are meaningless in the grand scheme of things and we wish the validator could be configured to selectively mute certain types of benign errors.
The HTML for the front page is a svelte 22.8k gzipped (73.4k unzipped) and the code is pretty well written. All CSS for layout — natch — and decently structured HTML.
I will not comment on accessibility because I am not an accessibility expert. I’ve long railed against judging a site’s true accessibility by looking for alt text and well structured code, as I simply don’t believe those elements — on their face — make a site accessible or not. A site is accessible if observed user behavior suggests that disabled people can use the site with reasonable ease. If you don’t know how disabled people actually use your site, you have no idea if it’s actually accessible. Period. You may have followed best practices to improve its accessibility, but you just don’t know if it passes the test unless you test.
That said, I have no idea how accessible the new ESPN.com is in the real world. I imagine it’s ok, but certainly not perfect.
New Story Pages
I don’t have a whole lot of objective things to say about the new story pages, but they look cleaner than the previous incarnation. Very readable, very uncluttered, and good video integration where appropriate.
Navigation
ESPN moved to top navigation a few years ago and they’ve never looked back. I’ve long preached the benefits of putting your main navigation across the top of the screen and ESPN has fine-tuned their implementation with this release. Good rollovers, good information architecture, and just all-around snappy. I’d like to see msnbc.com move to top navigation with their next redesign.
Video
As mentioned above, gone is the awful autoplay video. In its place is a video tab which is a lot more polite to users. I don’t think many users will click on the video tab (because in general, no one clicks on tabs), but I do think when ESPN has great video, they’ll probably flip to “video mode” automatically… and I’m totally cool with that, as long as it doesn’t autoplay.
But it’s not all roses with the redesign. I do have some issues with it:
Below the Fold
By far the worst thing about the redesign is the ghettoization of the below-the-fold area on the home page. It’s tragically uninteresting. When I was working on the 2003 redesign, I remember John Skipper (rightfully) making a big deal about how important the below-the-fold area of the front page was and how we needed to make better use of it. The last redesign had a nice Flash feature slideshow thing going on and that is now gone, in favor of the gigantic heads of ESPN columnists. I love ESPN columnists, but their headshots add absolutely nothing to their stories. It’s a huge waste of space and it’s subconsciously a very unattractive area to scroll to.
Because of this, the new ESPN frontpage is now more of a “glance and go” site for me now. I don’t want to scroll because I have no confidence that there is anything worth scrolling to. Compare that to, for instance, the msnbc.com frontpage, where there are a ton of things to keep you interested all the way to the bottom of the page. I actually think msnbc.com is among the best in the industry at this.
One thing ESPN did to encourage people to scroll is put the main headline in the bottom area of the main marquee. Sorry, my screen’s big enough to still see it anyway. Not going to scroll.
Tinting Red is Dangerous
Unless your site caters to females, it’s always risky to tint your reds. Even the slightest tinge of pink on a site like ESPN can ruin the whole look. Generally ESPN has gone with shades of red (red plus black) or maintained very clear boundaries between reds and whites. With this redesign, there is a pretty noticeable gradient from red to light gray, and while it’s clear they limited the pink zone by using a steep gradient, it’s still noticeable.
Minimal Customization
I don’t see a whole lot of customization options besides the “My Headlines” tab. It’s very hard to do customization well, but this strikes me as not much of an effort at all.
Conclusion
All in all, I think it’s a nice redesign. Not one that knocks you on your ass and wows you to your core, but tasteful nonetheless. I found myself visiting competitive sites like Yahoo Sports, CNNSI, Sportsline, and Fox Sports to compare this against their latest versions, and after thinking about it, I still think ESPN’s design compares favorably to all comers.
What Should Go in a Default RSS Feed?
So after four or five years of not redesigning this site, I’m finally working up the energy to rearrange the furniture a little. Part of the motivation comes from realizing how much more I like the general design of my construction blog and the other part comes from the admission that a lot of the things I want to update my site with regularly are not articles about web design and development, and in some cases, not articles at all.
The first question to answer in this redesign is: what are the discrete types of content I will be posting once the redesign is complete. So far, this is what I’ve come up with —
- Web design and development articles
- Other articles
- Product Recommendations
- Random links of interest, a la what’s in my sidebar right now
- Newsvine seeds linking to interesting news stories I’ve read lately
- Photos
- Videos
- Links to latest entries on A House By The Park
- Latest Twitter posts
The items are more or less in order of what I think people would be interested in. The first three would be full text posts and the rest would be in some sort of compact form, either inline with the rest of the posts or more likely in a sidebar.
So far so good. I’m pretty confident I can pull all of that off with not too much work. The problem, however, is how that all manifests in an RSS feed. WordPress has a great feature where you can mix and match categories into different RSS feeds — which I fully plan to do — but what goes in the default feed? That is the $64,000 question. With somewhere between 5,000 and 10,000 subscribers, I don’t want to piss anybody off by shoving a lot more updates in there to relatively meaningless things like Twitter entries. As a reader, I prefer to subscribe to RSS feeds that update once or twice a week max and if one of my favorite blogs shoved the whole kitchen sink into their feed suddenly, I might unsubscribe.
On the other hand, however, I’ve had plenty of people say things to me like “I used to always read your blog… back when you updated it!” — clearly implying that 2 or 3 updates a month isn’t cutting it.
So the first question to answer is “what should go in the default feed?” If you’re a current Mike Industries RSS subscriber, please vote in the poll to the right.
The second question is not really something I need votes on, but perhaps should be discussed in the comments below: when offering custom RSS feeds, is the best practice to create them by opting out of categories or opting in? Here are the two ways you can custom feeds in WordPress —
http://www.example.com/feed?cat=1,2,3
(Returns a feed with items from categories 1, 2, and 3)
or
http://www.example.com/feed?cat=-4,-5,-6
(Returns a feed with all items except from categories 4, 5, and 6)
The user interface for creating each style of feed can still be identical (a bunch of checkboxes), but the nature of the subscription is subtly different. Let’s say you’re subscribed to the first feed and I add a 7th category. Say category 7 is links to a third blog that is created at some time in the future. If you’re subscribed to the first feed, you won’t get the new stuff. If you’re subscribed to the second feed, however, you will, because you haven’t specifically excluded category 7. There are advantages and disadvantages to each. If you have any insight into this or any other related issue, I would love to hear your comments below.
Goodbye Bloglines…

I wished this day would never come but have suspected for the last couple of years that it probably would. This weekend, I officially said goodbye to the website that changed the way I consume information more than any other site I’ve ever used: Bloglines.
I started using Bloglines in 2003 when it was the only viable web-based RSS Reader and before most people even knew what RSS was. It instantly changed my information consumption routine from pull to push. The thoughtfully designed interface and reliable uptime allowed me, and thousands of others, to quickly and efficiently sift through a lot of information in a short amount of time.
When Ask.com purchased the company from Mark Fletcher in 2005, I applauded the acquisition and just hoped the new company would more or less leave things they way they were. Unfortunately, over the last few years, uptime has gotten progressively worse and there haven’t really been any great features launched to offset the decline in reliability. Sure there’s a Bloglines Beta that’s been out for over a year now, but I don’t even like it as much as Bloglines Classic.
I don’t even mind the planned and unplanned downtime Bloglines occasionally sees. That’s fine. What I mind is that Bloglines has seemingly entered the late stages of Alzheimer’s over the last few months. Often I will read an item only to be reminded once, twice, or ten times in the future that that item is still “unread”. Or, all of the unread counts will rocket up to 200 and then back down a few minutes later.
When software starts to increasingly work against you, it’s time to change software, and so finally, I made the switch to Google Reader this weekend. I applaud Ben Lowery, Eric Engleman, and the Bloglines Team for all of the hard work they’ve put it over the last few years and I realize they are probably swimming against violent tides, but it’s just time to move on.
So far, I’ve found Google Reader to be much more reliable — which is no shock — but I’ve also found some niceties in the interface that I wasn’t expecting. One of the reasons I didn’t switch earlier was that I like Bloglines’ style of marking everything as read as soon as I click a feed and then allowing me to mark all as unread easily if I need to. I also like how Bloglines’ allows you to permanently save items on a feed-by-feed basis and separate them from the actual new items (Google makes you just “Star” them and they go into the big pile of Starred items).
I have to admit, I was extremely skeptical of Google Reader’s option of marking items as read as they pass through the browser’s viewport, but if you confine yourself to scrolling with the space bar, it actually works beautifully. In fact, I would go so far as to say the spacebar is Google Reader’s “killer key”. It just makes everything work better.
Another nice feature is the ability to view all items in a feed you’ve maybe just subscribed to and then quickly spacebar through everything. Google Reader only loads a few of the items and then as you get further down the list, it automatically loads more. Seamless. Great for feeds like Momoy which are image-heavy and text-light.
Finally, Google Reader’s mobile interface is spectacular on the iPhone. It’s really a joy to use.
So anyway, farewell Bloglines. You’re still my favorite website ever. Just not right now.
The Snuggie
In mocking the Snuggie product/website/commercial with Freckles, I noticed that they actually took the time to put a “Share” link on their online demonstration video. In order to reward SnuggieCorp for their Web 2.0-ness, I thought I’d be the first person in the world to take the bait and embed the video on my own site! Enjoy:
By the way, why is it that the guys in the video look ten times as dorky wearing this thing than the girls do?
Also, why do I still totally want one?
My Vote for Most Amazing iPhone App: Midomi
 The iPhone app universe is getting larger and larger everyday, but much like the blogosphere, tumblrsphere, and twittersphere, it’s mostly crap. Maybe crap is too strong a word. Perhaps “marginally interesting” is a better euphemism. There are thousands of unit convertors, restaurant recommenders, sports scoreboards, and other mind-numbingly obvious utilities that are simply mobile versions of things we’ve had on our desktops for over 10 years.
The iPhone app universe is getting larger and larger everyday, but much like the blogosphere, tumblrsphere, and twittersphere, it’s mostly crap. Maybe crap is too strong a word. Perhaps “marginally interesting” is a better euphemism. There are thousands of unit convertors, restaurant recommenders, sports scoreboards, and other mind-numbingly obvious utilities that are simply mobile versions of things we’ve had on our desktops for over 10 years.
But then, there are the small handful of special apps that make you intimately aware of the transformative potential of mobile devices. There are probably less than 10 of them. As for as Apple endorsed apps, it’s maybe Google Maps (with GPS) and Remote. That’s about it. Currently, I have 22 third-party apps installed (most of which I rarely use) and only one of them is something I would describe as amazing: Midomi.
For those who haven’t downloaded Midomi yet, it’s a little app that let’s you identify songs in one of five ways:
- Holding the phone up while music is playing ambiently somewhere, like in a bar (Amazing)
- Singing into the phone (Even more amazing)
- Humming into the phone (Mind-numbingly amazing)
- Speaking into the phone (Less amazing)
- Typing into the phone (Not amazing at all)
I remember when a similar app called Shazam came out, and I tried using it to identify some songs on the radio and it didn’t seem to have too many songs in its database, but now, both Shazam and Midomi seem to have every song on earth cataloged. Being able to instantly identify (and purchase) songs wirelessly whenever and wherever you hear them is — for my money — the most impressive use of the iPhone I’ve seen. It’s simply magic.
But that’s only the beginning…
Where it really starts to get fun is the singing and humming. I’m convinced Midomi is the gateway drug to karaoke. I hate karaoke. I hate doing it myself and I hate watching others do it, unless they are awesome (i.e. fewer than 10% of people) and sing awesome songs (i.e. not Blondie or Gloria Gaynor). All the hate aside, I found myself singing and humming songs into my iPhone for over an hour last night, marveling at how it could magically decipher my awful tone-deaf chirping. Yes there was a little bit of alcohol involved. Don’t judge.
But the fun doesn’t end there! As soon as you belt out “and she’s buying a Stairway to Heaven”, Midomi doesn’t just identify it… it presents you with the same segment of the song, as sung by other anonymous Midomi’ers, so you can listen to how other people recorded it. The results are beyond entertaining.
As you can imagine, this is a diversion best performed outside the earshot of other human beings, and after a few drinks, which makes it a perfect activity for introverted alcoholics. And yet, at the same time, I could see it being turned into an entertaining party game: first person to sing or hum into the phone and not have their song recognized loses.
Anyway, if you haven’t downloaded Midomi yet, I highly recommend it. Are there any other apps out there that you consider truly amazing?
LazyWeb Request: Date-Based Theme Switcher for WordPress
Jason Santa Maria said something in his last post about art directing blog entries that struck a chord with me:
“I am a huge proponent of preservation on the web. If and when I redesign, I will archive this version like I did with my last. I think it’s important to keep content and design paired together when possible. That’s where the context and meaning live.”
I agree with Jason and his reasoning is part of why I haven’t redesigned Mike Industries since launching it almost five years ago: I don’t like the idea of changing the visual context of past entries or having to make a new design backwards-compatible, especially with with some of the more visually complex entries that have appeared from time to time.
While I like Jason’s idea of archiving entire versions of his old sites at different subdomains, I think I’d actually rather just set a cut-off date whereby every blog post older than that date uses the old theme and every other page or post on the site uses a new theme. In searching around, I can’t find a way to do this in WordPress. It seems like something that could be the basis for a very useful plug-in. Call it “WP Non-Destructive Redesign” maybe.
Any WordPress hotshots out there know how something like this could be accomplished? For the quick and dirty version, ideally you’d first officially switch to a new theme and then there would be one setting in the plug-in’s options which would let you specify a cut-off date and a theme name to apply to the old stuff.
How the Financial Collapse Actually Occurred
If you want to get really educated and infuriated about the current economic crisis, read this lengthy, entertaining, and highly disturbing piece by Michael Lewis on Portfolio.com. Thanks to kottke for the link.
The article is without a doubt, the best rundown of the hows and whys of almost everything about the crisis that I’ve read (this animated primer not withstanding). Just when you think you understand everything, you read something like this and realize how many layers of misdirection are between average investors and their investments. The key paragraph of the article to me was the explanation of how more bets were made on mortgages than the amount of mortgages that even existed (!):
Whatever rising anger Eisman felt was offset by the man’s genial disposition. Not only did he not mind that Eisman took a dim view of his C.D.O.’s; he saw it as a basis for friendship. “Then he said something that blew my mind,” Eisman tells me. “He says, ‘I love guys like you who short my market. Without you, I don’t have anything to buy.'”
That’s when Eisman finally got it. Here he’d been making these side bets with Goldman Sachs and Deutsche Bank on the fate of the BBB tranche without fully understanding why those firms were so eager to make the bets. Now he saw. There weren’t enough Americans with shitty credit taking out loans to satisfy investors’ appetite for the end product. The firms used Eisman’s bet to synthesize more of them. Here, then, was the difference between fantasy finance and fantasy football: When a fantasy player drafts Peyton Manning, he doesn’t create a second Peyton Manning to inflate the league’s stats. But when Eisman bought a credit-default swap, he enabled Deutsche Bank to create another bond identical in every respect but one to the original. The only difference was that there was no actual homebuyer or borrower. The only assets backing the bonds were the side bets Eisman and others made with firms like Goldman Sachs. Eisman, in effect, was paying to Goldman the interest on a subprime mortgage. In fact, there was no mortgage at all. “They weren’t satisfied getting lots of unqualified borrowers to borrow money to buy a house they couldn’t afford,” Eisman says. “They were creating them out of whole cloth. One hundred times over! That’s why the losses are so much greater than the loans. But that’s when I realized they needed us to keep the machine running. I was like, This is allowed?”
The article gives more context and clarity around that, obviously, but it’s shocking enough on its face.
On a related subject, another thing that’s been irking me lately is this notion that’s been appearing on CNBC a lot lately that “buy and hold is officially dead”. What a stupid thing for anyone who knows anything about investing to say. Investing is almost by definition buy and hold. Trading is something entirely different. The notion that people won’t be able to buy stocks in companies they believe in and ride them up over the long term anymore is ridiculous. These people point to charts and say things like “if you held onto X stock from 10 years ago until now, you’d be down 10%”, as if this latest huge crash was just another normal, expected event. Nevermind that before the crash, they would have been up big. Corrections are supposed to happen, but crashes like this are the result of things that should never happen. Things from the above article. The perfect storm of manipulations to the system that should have been illegal and will never be seen again.
Sure, we’ll have more manipulators working on different ways to get ahead of the system in the future, but I don’t think something this big will be seen again in our lifetime. That in mind, buy and hold (with proper asset allocation) would still seem to be not just the best investment strategy, but really, the only one. Anything less is just gambling. And if there’s anything we need to see less of in the economy right now, it’s gambling.