The Sorry State of WYSIWYG Web Editors
We got into a heated discussion in the office about WYSIWYG web editors today. While heated discussions are nothing new to us, neither side even being happy with their own argument was. When people are arguing over things they don’t even believe in, there can be no positive outcome.
My side was as follows: All web editors — including TinyMCE, YUI, and FCKEditor — are broken in different ways, and the only software I’ve seen which can satisfactorily desuckify one of them is WordPress. Because of that, we should deconstruct what WordPress has done to TinyMCE and apply the same duct tape to our own editor on Newsvine (we use TinyMCE currently, but are in the process of moving to YUI).
Our development staff’s side was as follows: All web editors — including TinyMCE, YUI, and FCKEditor — are broken in different ways, and because of the crazy amount of ridiculous cleaning, converting, regexing, transforming, and other shenanigans WordPress has to do to their editor just to get it to the state it’s in right now, it’s not worth spending the time to recreate such a mess, only to have it remain imperfect and possibly break in upcoming browser releases.
There are several things wrong with each editor but the particular problem we are trying to solve is that when you’re in HTML mode, you can’t create paragraphs just by putting double newlines between them. Some people say that because you’re in HTML mode, you shouldn’t expect an editor to do this for you, but I’ve been using blog software for six or seven years and that is the behavior I — and I believe most others — are accustomed to, so I couldn’t imagine releasing something without it. As mentioned above, the WordPress team has craftily hacked this functionality into their WYSIWYG system, but other platforms like Typepad have not.
I could go on and on for another hour about details, but after going through all of the WYSIWYG editor machinations we’ve gone through, I’m left wondering why the web development world still hasn’t figured this out yet. We can write an entire e-mail application, a replacement for Excel, and whatever the hell these things are, but we can’t replicate a toolset we’ve had in MacWrite since 1984?
Think of how much has happened in the last 25 years, and we haven’t been able to nail that.

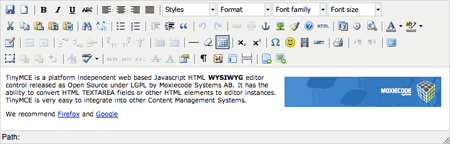
TinyMCE circa 2009: Millions and millions crrrrrrrrazy features. Doesn’t work satisfactorily.

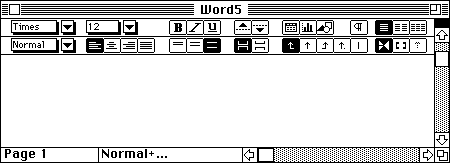
Microsoft Word circa 1991: Just enough features. Works plenty fine for most people.
I know hard-core coders like to hand-code html even when writing web comments (self included), but 90% of the world would rather not be bothered with that. What’s it going to take for this problem to go away? If you’re involved in WYSIWYG editor development, I’d love to know. Is it the disappearance of old browsers? Is it something that should be Flash-based? Is it just that no one’s really worked full-time on the problem yet? Why isn’t WordPress’s crazy hackery built into TinyMCE in the first place? So many questions…
So far, the one effort I’ve noticed that seems to take the cleanest possible approach is the WYSIWYM Editor. What-You-See-Is-What-You-Mean essentially translates to “the HTML code associated with what users type will semantically match what they intend”. Meaning, if I type two blocks of text separated by a double newline, I get two properly <p>d paragraphs out of that… not just a blob of text separated by <br> tags. Or if I bold some text, I get <strong> tags instead of other ridiculousness.
Sadly, the WYSIWYM Editor seems to have been in development since 2006 and is only at 0.5b, but happily, there appears to be a healthy flurry of activity around it lately. I really don’t mean to disparage the hard work that’s gone into all of these imperfect WYSIWYG editors in the past, and I do realize that browsers are the core culprits here, but it’s 2009 already and I’d prefer a solution to this longstanding real-world problem over almost anything promised in HTML 5, CSS 3, or any of the other specs we’ve been eagering awaiting for the last several years.
Hear hear. There’s a reason (well, many) that people like me still recall Microsoft Word 5.1a fondly. It formatted everything the way one needed and–more crucially–never got in the way. That’s not something that can be said of most wysiwyg editors today. Coders hand-code HTML only because the automated versions are so crummy.
There were 2 I’d looked at a while back that seemed interesting. I wonder if you’d looked too.
http://xstandard.com/ ($ and free)
http://nicedit.com/
I’ve been using Telerik’s RadEditor for a couple of years now and have no complaints. I believe it handles a return as a paragraph by default. And a shift+enter is a . I actually prefer it that way. There is also an option to switch it back to on Enter.
Kel: Xstandard looks to produce clean code but it’s an installable browser plug-in… not good. NiceEdit is nice and compact but seems to produce crap code.
James: RadEditor doesn’t seem to produce semantic HTML either.
Yea, I’m pretty much not a fan of WYSIWYG Web Editors either. I turned the one off on newsvine almost immediately.*
A good deal of my dislike is that the WYSIWYG seems to always think I want something formatted one way, when in reality I want it completely different. So I often find it just easier typing in the code myself.
However, I’m going to disagree with you that even desktop applications get it right. Ok, maybe for simple things like italicizing a word they’re pretty good, but when I want the layout and typography of a document to be just so, Word, Open Office and Pages all fail miserably. It seems that I always have to fight what they want to do with what I actually want to do.
As for WordPress, they’ve definitely customized it to fit with a lot of their specific needs, like showing the standard WordPress galleries. However, I still switch to HTML mode by default, and I actually take it one step further by telling WordPress to not even bother inserting paragraphs for my line breaks. I do that because WordPress is hyperactive with its paragraph insertion. Basically, anytime you make a line break at all, you’re to get a paragraph around that item, even it’s a picture, or a blockquote or a list. I don’t want those items in a paragraph, but WP puts them in one anyway. So I just tell WP to screw paragraphs and I insert that tags manually.
* So speaking of the newsvine comment WYSIWYG editor, I like that there is an html mode, but I liked it even better before you introduced the WYSIWYG editor when there was style the little buttons for inserting things like blockquotes. When I’m in the middle of writing a comment, for whatever reason I almost always mistype blockquote (I’ve already done it in this comment alone), and I want that damn button back! ;-)
The problem with every editor currently available is that they’re designed by programmers for general editing. This creates tremendous problems with generating markup because the goal is to recreate what the user sees instead of producing what the designer needs to look good.
What most designers really need is a LIMITED wysiwyg editor where the designer sets up a limited set of styles and the only formatting options available would be those styles. This makes it relatively easy to keep the document model straight and keeps the input going into your CMS at least somewhat clean.
I started programming in earnest in 1999 specifically to write a this editor. The irony is that now I know enough to make it but that knowledge keeps me busy on other projects.
As a person who has invested huge amounts of time on this sort of thing I can tell you this: the WYSIWYG editors are adding functionality WAY beyond what the browsers were designed to implement. They’re embracing and extending as it were. The code that generates markup, the code that manipulates the message formatting through a hacked DOM, the code that deals with memory leaks… all of it is hacked together by very determined coders who are doing the best they can to make all four browsers give the users almost the same experience.
This needs to be in ACID4 (or some ACID test). This needs to be included in the browsers in a built-in fashion and it needs to NOT be a bloated, downloaded JavaScript based system. Extendable? Maybe, but not fully JavaScript. Should we try to get Zeldman on board?
Adam: We’ll see what we can do. :)
Karl G.: Absolutely. You nailed it. A system which provides only the basic styling elements plus some designer-specified classes is exactly the system that would work best.
Randy: Agreed that this functionality should be part of future browser tests. Surprised it isn’t already.
Bold, italic, heading, list, link, image.
I’ve never seen a remotely compelling argument for anything more, and I’ve never seen anything more used in 99.9% of user-generated content. Where did this fascination with perfecting pointless bloat come from?
Glad to see your’e mentioning WYMEDITOR. I’ve been using this in my latest projects, where I have several writers and editors publishing content. With just a minimum of tweaking (mostly stripping all inline styles) I can paste from Word and get mostly reliable results. And since the resulting markup is superclean, styling it with CSS is a breeze. Highly recommended, even though it does seem like development is a bit slow.
@Schmoo: we use TinyMCE for our CMS and use it for a whole lot more than what you list. Data tables (e.g. financial listings), for instance.
Wysihat from 37signals looks promising. Last time I checked it did a great job of rendering the html output: http://github.com/37signals/wysihat/
I’m not sure if it’s production ready yet.
I got a friend to use widgEditor and after a few modifications, he was pretty happy. Since then they’ve added some features and stopped updating again – this seems to be a “hard” problem.
Mike, would you mind giving us the primary reason why the switch from TinyMCE to YUI?
I’m definitely of the same mindset. I haven’t seen any WYSIWYG get it completely right. It seems that the simplest solution is the “less is more” argument.
Our company is currently in the process of reviewing FCK, TinyMCE, and RadEditor and generally we’re not completely happy with any of them. It’s also ridiculous that it’s 2009 and in order to make sure a WYISYWYG editor works we need 10 people, to test in 3 0S, with 6 browsers, and several different versions of Microsoft Word.
Wow. I thought I was alone with this frustration. I have been using TinyMCE for my home rolled CMS project. Everytime I think I have the kinks worked out of it one of my clients goes and ‘breaks’ the website while trying to use the WYSIWYG editor to update content.
Developing a simple (simple from a users point of view) WYSIWYG editor that would allow the designer to limit what CSS and HTML the user could apply would definitely be a plus in my book. For now I will continue to hack TinyMCE, trying to make it work for the other 90%.
Yeah, YUI’s probably the best so far. We switched some Drupal sites over to that. The problems with current editors seem to come when uploading images to include in the text (a very common action). This needs to be simplified/beautified.
I vehemently disagree that “code view” should hide tags though. Either it’s code view or it’s not, and that has always greatly annoyed me with the WordPress editor (which is otherwise pretty solid).
I hand code everything. I don’t like any of them. I got fed up with WordPress that I wrote my own blogging engine just so I could have complete control (and not have a directory with 10 billion nested folders and files of which I don’t know what any of them do).
Now my entire blogging engine is one document that is 1200 lines long – and I know where everything is.
Is it distributable? No.
Is it reasonable for the average web user to do this? No.
Does it work for me and the show? Absolutely.
On a side note though, you have inspired me to change the way the engine handles paragraphs. I wrote into it just to do two brs if you will, but that probably isn’t the best way to do that. Thanks!
thank the lord i am not alone. how do others add inline images? we use ibrowser and its fugly
Karl G, that actually reminds me of the WYSIWYG editor used in the CMS for my alma matter’s website. It was developed internally for the use of professors and administrators most of whom had no idea what HTML was. So it gave them some very basic normal markup options like bold and italics, plus the ability to insert images. But even using the editor to insert images, it inserted them in the way that was consistent with the websites style guide. And then it also offered a few custom classes that also fit in with the website’s overall style. But of course it masked all of that with a pretty easy to use editor that most novice users felt right at home with. I had forgotten about it, but after your comment, I was reminded of how well it worked right away.
And maybe that is the real problem then. Most WYSIWYG try to do everything. Even if they let pare down what the user has access to, the backend code is still hurt just from all the stuff it can do but you don’t want it to. Maybe the best idea would be to make some sort of WYSIWYG “framework” that could allow you to built your own WYSIWYG easily, but wouldn’t create a bloated WYSIWYG as the final product.
[…] The Sorry State of WYSIWYG Web Editors, Mike Davidson bemoans the fact that the current crop of web-based WYSIWYG editors are all, in some […]
Great article Mike. I agree that today’s web-based WYSIWYG editors suck. I don’t think they’re going to get that much better either. But I think we’re tackling the problem from the wrong angle – I think that WYSIWYG editing should be a function of the web-browser, not the web-page.
[…] READ IT: Mike Davidson – The Sorry State of WYSIWYG Web Editors. […]
Jonathan Hollin, the problem with the editor being part of the browser rather than the site itself, is that the browser doesn’t really know all that much about the site. Yeah, the browser could easily tell what the site is to determine whether it should write XHTML vs HTML 4 vs HTML 5, but the browser doesn’t know that my PHP CMS is going to strip off all tags that aren’t so and so. It doesn’t know that I created a few classes just for the styling of user import. Hell, it doesn’t even know that I’m not accepting HTML at all, but instead want BB code or markdown code.
Yeah, we can always create markup that tells the browser what we want, but how specific can we actually make that without it becoming a bigger headache than just creating a WYSIWYG ourselves?
And then of course there is the practical side of things. Even if the more proactive browsers like Safari, Opera and Firefox start supporting this, we’d still need to make our own editors for IE users. And even lets assume that 100% of users out there will use a browser with it’s own editor, when different browsers don’t even render HTML/CSS the same way, how could we expect them to write it the same way? The last thing we need to worry about is comments from IE users being written in different markup than comments coming from FireFox users.
I’m actually surprised there isn’t a near-perfect Flash implementation of a WYSIWYG editor yet. Flash has the benefit of acting exactly the same across all browsers and it supports HTML reasonably well these days. Adobe is definitely a company that could have made this happen, if it was a priority for them (which it’s not). After all, Dreamweaver’s WYSIWYG editor is probably the best in the world. I would gladly invoke Flash for all WYSIWYG editing duties if it was the cleanest experience available.
@Alan Hobson:But the browser doesn’t need to know that your CMS is going to strip tags from the data it receives does it? Does your JavaScript editor know that? The browser simply needs to send some HTML back to the web-server, it’s up to the CMS what post-processing it does from there.
The WYSIWYG editor would simply be an option in the browser – it wouldn’t be forced on the user. For BBCode or Markdown you would simply continue with the textarea (the source view), nothing need change.
The browser does know about styling. It would have already downloaded the stylesheet for the page it is displaying. Thus your WYSIWYG editing should actually be more accurate than that which I currently see when editing in WordPress.
Would we really need to make an editor just for IE users? Why? Wouldn’t the availability of such editors in a handful of browsers encourage those users who are interested to switch away from IE if IE didn’t provide that functionality? If browser-based WYSIWYG editing became an accepted norm then Microsoft would have no choice but to introduce it into IE.
I’m not saying that browser-based WYSIWYG editing would be perfect Alan. I’m simply saying that I think it would be a better solution than that which we currently have to contend with. I’d still expect do have to do syntax checking, post-processing and validation on the server.
@Mike D.: I’ve often thought that a Flash-based editor would work too. But then we’d be dependent on a proprietary plugin. We’d also have a bunch of users who don’t use Flash (it’s disabled in my browser). What about Linux users? Is Flash available for Linux now?
@Mike D, I was just thinking the same thing earlier. Flash seems like it would be a great tool to base a WYSIWYG editor in. The great thing about flash is that most “normal” users already use it. The subsection of users who don’t have flash installed, turn it off, or use Linux are probably a subset who generally know HTML code.
@Jonathan Hollin, well, a good WYSIWYG editor would know, or rather be programmed to know what tags you are allowing and what you aren’t, so it would know to not even bother giving the options for tags you are stripping. It would definitely confuse users if they go to the trouble of creating a table of data in a comment and then that table is stripped away upon submission.
As for a browser editor knowing your style sheet, it would, but what it wouldn’t know is if some of those styles are specifically meant for WYSIWYG markup.
A browser WYSIWYG editor would be good, but that’s its ceiling, just good. It would never be perfect, and I think most of us want to strive for perfection, or at least as close to it as we can get. A browser editor would have limitations. Those limitations would be different than a javascript one, but they would still exist.
As for the users of non-WYSIWYG editor browsers, I feel that those users would be the ones who most need the editor, considering they are using a bad browser which was probably just the default browser on their computer. But as we’ve already learned with IE6, most users don’t have the choice of what browser they are using, or they just don’t care. However, I doubt we’d want to ignore those users either. Since the whole idea of a WYSIWYG editor is to help your users, ignoring the most “simple” of those users isn’t a great idea.
I’ve not had much to do with web-based WYSIWYG, but I will say that I agree with Adam Hobson – Desktop word processors never seem to give you what you are expecting them to, and please don’t try and get them to give you HTML from your WYSIWYGed document!
Trick question: When you paste from e.g. MS Word into a web-based WYSIWYG editor, does it paste as plain text, rich-text, html code, or … (I don’t know the answer, but it may be another issue)
Another vote for widgEditor here. I love the simplicity of this and the fact that it produces valid html. Also very easy to extend and skin and extend.
Personally I despise FCP, TinyMCE, etc. Why do I want me online application to have the cluttered feel of Word.
Used many, none have satisfied. It’s true, they, mostly awful, unfortunately.
@Nic – TinyMCE, for example, has a ‘Paste from Word’ option specifically for filtering out MS Word formatting code. I don’t know about the others but some probably have something like it.
I also give widgEditor from Cameron Adams the thumbs up, even though it hasn’t been updated in a year its clean, flexible and most important SIMPLE (just bold, italic, links, bullet / numbered lists, images and a HTML viewer).
Since first using it we’ve now added on a Word code / mess stripper (Prototype JS) and Internal Links (using an external XML file), making it the best all-rounder I can think of that’s still neat and simple.
The underlying problem is trying to live in two different worlds, and so the solution is ultimately to stop trying to live in two different worlds.
Manual HTML entry and automated HTML markup are inherently contradictory design patterns.
Either let people enter HTML manual, or fully embrace the WYSIWYG editor by not letting people edit the output of the editor at all (which is not the same thing as the functionality.)
Pick one, either one, and the problem solves itself.
Wouldn’t a Flash implementation rule out comments for users, like me, who often use an iPhone when I can’t wait until I get home to respond to something that annoys me?
Jonathan: Really? Flash is disabled in your browser? How do you watch YouTube videos? If it’s through ClickToFlash or FlashBlock or something, then that should be pretty compatible with a Flash WYSIWYG editor.
Nic: Well, it’s weird. If you paste Word text into a plain textarea, it pastes as plain text and all styling/links/etc are stripped out. It would be nice if it pasted as cleaned HTML, but it doesn’t. If you paste into an editor in WYSIWYG mode, it “tries” to paste it as styled text.
Paul: I agree with the premise, but the reality of some situations (like ours at msnbc.com, for instance) is that writers write their stories in MS Word, pass them around to be edited, and at some point, they need to make their way into a web form, complete with markup. It’s easy to say “well make them learn html” or “have them remove Word from their workflow”, but that’s more onerous than you might think.
Brian: Not really. If you didn’t have Flash, you’d just get a plain text editor.
Mike D.: Reality does tend to get in the way, doesn’t it? In my own attempts to solve problems like this going back a couple of years in various incarnations, I’ve resorted to writing scripts and programs to do conversions for me. I recently began writing my Newsvine articles in OpenOffice Writer, saving them as HTML, and using a PERL script to clean them up. (I have a Java application that will take primitive markup off the clipboard, turn it into HTML and then put it back; launches with a desktop shortcut and “just works” without an interface)
My preference would be for the online editor to be able to accept and understand ODF documents as-is, much in the way that Scribd and Google Documents do (or rather ODT, since ODF would mean the entire OASIS standard for spreadsheets, presentations, databases and the like.)
Given that OASIS is an open standard, one that even Office will come to support natively with Service Pack 2, it would be a real chore, but well worth the effort.
I’ve had the best luck (even/especially with non-technical clients) just abandoning WYSIWYG editing and using Markdown with a flexible JS toolbar like MarkItUp! and a WYSIWYG (usually AJAX) preview function. Markdown syntax gives you the basic formatting controls that cover 99% of what you need in most cases, and it’s so similar to common email formatting that even my non-technical clients report that once they learn it, they prefer just typing the Markdown to using the convenience toolbar.
WYSIWYG editing is inherently broken in a web context; it focuses attention on the presentation details, and hides the semantics. That’s the opposite of the direction you want to be nudging your users.
[…] The Sorry State of WYSIWYG Web Editors […]
I’ve used Markitup (either with Textile or Markdown, depending on the project) http://markitup.jaysalvat.com/home/ on several occasions and it works really well, even with non-techy clients.
I admit there’s a bit of a learning curve involved but the advantages far outweigh the downsides and the code it produces is squeaky clean.
I share this frustration and amazement that in 2009 we still don’t have an easy and attractive way of implementing WYSIWYG in a textarea. Especially placing images in text is always awkward.
If the objectives in using a WYSIWYG editor, as in my case are: reducing eye strain and output which is both W3C/WDG and level 3 or AAA WCAG/WAI compliant, then almost any editor will do.
That is if the HTML editor can be substituted with TIDY inline.
@Schmoo: completely agree.
Funny looking at the TinyMCE example – wonder WHY is it these editors have to give you 30-40 options, when you’d think no more than a dozen would suffice for most people? (say headers, font and size, links, list items and … that would be about it for me!)
Nice discussion! I am on a study leave and this reminded me of the horrors that we have endure at work when working with Microsoft Office Share Point Server 2007 and the native editor or with the RadEditor.
When talking about the content management on public websites, the things we webdesigners need for our clients’ editors are:
– Simple and usable UI.
– Only key functionalities like bold, italics, different level of headers, lists, images, links and tables. Everything else is just waste.
– Clean semantic markup.
– Possibility to configure the editor and to get rid of the mentioned waste.
– Possibility to integrate our CSS code into the editor in a such way that the user can highlight a piece of text and choose style for it from a defined set of styles. We DON’T want to let the user to change font size or color just out of hat but to offer predefined styles that go along with the design of the whole website.
– Proofreading.
– Possibility to lock sections of the text/content in such a way that they could only be edited in source view or in a mode where only the actual text is modified and not the source code. There are countless examples of implementations where some additional HTML have been coded into the content (rounded corners e.g.) and the users have broken it with the WYSIWYG editor.
– Clean and semantic markup.
– CLEAN AND SEMANTIC MARKUP!?!??!!?!?
I read this and just let out a big ‘sigh’. So many sessions of wasted time as we try another editor with our CMS to see how it works, what we need to do to sanitize the data etc. etc. I would have paid to flown out to Seattle and griped with you on this one.
We’re still using a hacked 2005 version of widgeditor in our CMS. Fun.
(and hey hello to Jonathan Hollin!)
Its always a pain when training users to use WYSIWYG editors, more so when they know some HTML or when they cut & paste from elsewhere.
“Why isn’t WordPress’s crazy hackery built into TinyMCE in the first place?”
I’ve wondered the same thing myself on numerous occasions.
I haven’t touched a WYSIWYG editor in years, but I guess I am hardcore.
I don’t like the idea of using flash, since you can do almost anything flash can do with javascript. You do bring up some good points, though.
I’m trying to think up what would be behind a good editor, and I can’t for the life of me imagine all the code that would go into such a thing. At the very least, it’s something that would have to be handled by a larger group, if it is to be any good.
Google seem to have one of every application known to man. Has it ever bothered with a WYSIWYG editor? I can’t image why not, since pretty much everyone in a developed nation has used such an interface before.
Nice to know I’m not alone in my frustration.
I was quite hopeful that the Flex “Rich Text Editor” would finally put this to bed in my development environment. Nope!
One thing WYSIWYG editors have taught me about the end-users I work with/for: a feature that doesn’t function as expected is worse than no feature at all.
Read your post about rich text editors. But I have to say it’s like many other posts lots of inaccurate presumptions.
Editors like TinyMCE and FCKEditor looks they way they do since the icons and toolbar layout hasn’t changed in normal Office programs since 1991 so the icons and toolbars should be easy to understand for a new user based on previous experiences.
90% of the buttons are from plugins so you can remove everything you don’t need. No one in their right mind would have all the plugins and features enabled and the above is just a example of all the features to let the developers know the capabilities of the editor not a real world example.
WordPress has a “atop” logic that converts double linefeeds to paragraphs and back again. This logic produces lots of strange issues since the HTML code you enter will not be the HTML code that you then edit. Is a common cause of irritation so there is a TinyMCE Advanced plugin developed by Andrew Ozz that enables you to disable that logic and use paragraphs as they should be used in a rich text environment.
We spend full time developing these editors since it’s a lot of work working around different browser issues. I you think making a JS framework like jQuery is hard try making a stable editing solution. There are no W3C spec what so ever when the browser vendors developed these things so no browser is similar to the other. And I spend most of my time filing browser bugs and working around issues while waiting for them to be fixed.
If you need an editing solution there are basically only a few that places this much time and resources into them. Trust be it’s a major task have been working on these things since IE 5.5 introduced it’s first contentEditable support.
It definitely is a tricky problem trying to find a good solution. I’ve been using an editor called WYSIWYG Pro – http://wysiwygpro.com/, it does have some niggles but it has a lot of hooks that you can use to process content before and after display.
The other aspect that I like is the support for uploading images and files etc, most editors simply have a field for the url of an image so the features in WYSIWYG Pro provide a pretty good overall solution.
It’s not perfect but I’m happiest with that one so far overall.
Spocke: Thanks very much for chiming in. What exactly are the presumptions I’ve made which are inaccurate though? From what I can tell, these are the points you’re making (and my responses in parentheses):
1. Editors look the way they do because that’s how Office programs look (great, I have no problem with the way the interface looks… just the way the actual editor *works*).
2. A lot of the more advanced buttons are the work of plug-ins (great, no problem with this either… just pointing out that most people would rather have an editor that works more simply and reliably than one which supports all of those other features… I realize these two things are not necessarily in conflict with each other).
3. You point out that WordPress’s logic screws things up (My experience is that WordPress’s logic which sits atop TinyMCE makes things better and not worse. Andrew Ozz’s plug-in does the opposite of what I want. I want a way for TinyMCE to do what WordPress does, without needing to use WordPress).
4. You say developing TinyMCE is extremely difficult and you’re always working around brower bugs (Yes, definitely. I fully appreciate how difficult of a situation you’re in and I realize browsers are the core problem here. I’m just pining for someone to take a fresh look at the problem and create a much simpler editor that does the basics very well, only works in modern browsers, and as a consequence, produces much simpler output).
Thanks again for your comments.
I will only comment on a few of those.
3) Yes, WP uses some logic to automatically generate paragraphs elements so switching the rich text editor on/off will add/remove these paragraphs so code will get merged since it will not re-insert the paragraphs in the exact same ways as they where before the edit. This is a common blame that TinyMCE gets that we “mess up the code”. Also on IE the DOM doesn’t include white space so that is also a common cause for “messing up the code” even though it’s a browser problem.
4) It’s not possible to make a easy solution for a complex problem. Trust me on this there are reasons for why TinyMCE and FCKEditor are the size they are not because of bloat but because we needed to replace all the built in browser logic with our own that produces consistent results. And in fact I’m far from finished so it will probably be even bigger before it does exactly the same on all browsers. So unless the browser vendors start working together on how these rich text editors are supposed to work the will not exist a simple and small solution that is stable since it’s impossible.
For other parts of the browsers there is valid specifications and tests like the W3C specifications and ACID 2/3. For rich text editing it’s basically the wild west every vendor has implemented stuff in their own way. I think we need to get some standards organ more involved. The HTML 5 spec will get a lot bigger if we where to cover the exact implementation of all the editing features and I don’t think it’s good to fill that spec up even more. It’s already the mother spec of everything.
So there is currently no one to blame. The browser vendors doesn’t have a spec to follow. The editor developers doesn’t have a stable API to work with. So I agree that rich text editing in browsers is currently a mess and we just try as hard as possible to resolve the mess.
Always interesting to read these kinds of discussions thinks like this needs to be placed on the table once in awhile.
Thanks Spocke. Would things be a lot easier if, say, you only had to support the following browsers: Safari 3+, FF2+, IE7+. For my own purposes, I’m happy to give everyone else a plain text box.
It’s point #4 where I can’t help but go back and really start considering whether a flash implementation really might make the most sense. At least then you know it will either work, or it won’t and the user can get just a plain text box.
@Mike D: Yes, but out focus is to support all a-grade browsers and IE 6 has still like 20% of the market. And IE is also one of the browsers that behaves best when it comes to rich text editing. I would say WebKit is the worst. It’s the opposite to CSS implementation. Take WebKits rendering engine, IE:s rich text editing and Firefox JS API implementation and put it in a browser and you get a winner. ;)
@Adam Hobson: Been thinking about making Flash and Silverlight editors. The problem with these is that you basically need to re-implement a browser to make them work the way you want them to. For example Flash has only basic CSS/HTML support so you would have to fake the rest and in order to fake it right you would have to basically build your own W3C compatible rendering engine in Flash and that is a lot of work. :)
The good thing about having the editing done by the browser it selfs is that the browser does all this for you. So if you need a super basic editor like bold/italic/link and nothing more then a Flash based editor might just work. But when it comes to more complex CSS layout they will be to complicated to build.
I’ve always liked; http://wmd-editor.com/
I’m in an environment where our users are accustomed to fully rendered editing views, but even in our situation I’m often tempted to switch. Markdown is a pretty low barrier to entry.
I prefer widgEditor from those already suggested.
I meant to include this link to a dual-render wmd-editor example, I think this could be tweaked to be clean enough to suit even basic users:
http://wmd-editor.com/examples/splitscreen
A nice side-effect of writing in Markdown is the ability to provide a user curated lowfi version, gruber’s are publically accessible:
http://daringfireball.net/2009/05/the_next_iphone.text
(he also redirects requests for article.txt which was handy for finding the real URL above)
Have Google shared how they do it? The rich text editor in Gmail is very nice – so is Google Docs.
I’ve been trying to use FCKeditor and TinyMCe but I really don’t like them.
In most cases just having bold, italic and linking would be enough for me.
I regularly build CMS’s for clients and have never found a rich text (WYSIWYG) editor I liked. I’ve tried a bunch of free and commercial ones. Not only do they tend to produce rubbish code but they often fight you and make assumptions about what you want to do that are totally wrong. This can really confuse clients and result in messed up sites.
In the end I gave up and wrote my own HTML editor that is similar to MarkItUp! (I didn’t know that was available till I read the comments here). I’d rather train clients to ‘write between the tags’ than deal with all the headaches of ‘rich text editors’. Even non-technical clients can easily understand how to make edits using a simple HTML or markup tool. They don’t need to ‘learn HTML’ – the buttons insert all the tags, they just need to be careful where they write their content. With a decent preview tool it’s no big deal.
Mike – You should really take a look at http://www.squarespace.com – our editor is a completely custom implementation of TinyMCE.
Tyler: Just checked it out. Very nice looking editor! However, it still doesn’t do the key thing WordPress does — auto newline in HTML mode.
OK third and final try to post (it keeps failing silently for some reason).
I’ve just made my simple XHTML editor freely available on my website – it’s NON WYSIWYG, just simple buttons that insert XHTML or surround your selected text with tags – and an instant preview. All source code is supplied and it would be a piece of cake to modify.
Anyone who’s interested can check it out at http://www.byrst.com.au/xhtml-editor/
Looking through the source of TinyMCE, there is a setting, “convert_newlines_to_brs”, which is supposed to convert your new lines to . This is set to false by default. Setting it to true seems to work. Doesn’t produce tags, though.
Joe: I think that might actually make the problem worse. See this link:
http://tinymce.moxiecode.com/punbb/viewtopic.php?id=2064
Yeah, it’s worse alright. I tested yesterday more after I posted, and found that it works great the first time used. Then it adds a newline after the . So the next time you go to save your work, your br tags are doubled because it’s interpreting the new newlines. Ugh. Oh, well, it was a worth a shot.
I actually just came up with a solution for cleaning a paste from MS Word that I wanted to share. I used NicEdit which I like much better than FCK or TinyMCE.
I modified one of the javascript classes in the NicEdit js to clean any paste. You can edit the code to choose which tags you want left or removed.
Check out the code and explanation here:
http://www.billyswebdesign.com/blog/?p=92
Totally agree! Thank you for the great post!
Why hasn’t Microsoft included a Word-like editor in IE? You’d think they would kill the competition.
The author, as well as several other people who commented are complaining about “It’s 2009! Where’s my flying car!” Because that’s basically what’s being asked for.
Perfect WYSIWYGS don’t because perfect browsers don’t exist. Er…rather because MS Internet Explorer still exists.
The problem here is that some nice developer came along and though “Gee golly. I bet those people in marketing and/or the clients would really would really like it if I made it a little simpler for them to edit stuff here n’ there”. Unfortunately, said people took that nice dev’s idea and basically decided that they are web designers.
I’m sorry people, but we still have YEARS of people complaining and moaning about WYSIWYGs not being perfect because in the current state of the web, it’s damn near impossible and/or crazy expensive to implement.
David: Points well taken, but a good WYSIWYG editor is definitely not the equivalent of a flying car. It’s more like a car that can drive straight… and we’ve had that for quite awhile now.
Sure. Let’s say it’s like a car that can drive straight. We have those now. But the road doesn’t move. A road is a road. But any given browser isn’t like every other one. While all have their own quirks and deviations from standards set, Microsoft Internet Explorer is the largest offender being the equivalent of a road built by cross eyed retarded donkeys with no tools.
Bottom line, if you (and all the nontechnical clients I deal with on a daily basis) want stability, you’re asking for every funky, upside down, right side up road not to be an issue. In other words, you’re asking for a flying car.
David: I’m not a “nontechnical client”. I’m a developer. And if IE is only reason this is a problem, show me the editor that at least works well in Firefox or Safari. It doesn’t exist.
This is fun.
What I want is an editor that doesn’t put goofy stuff in, like multiple levels of nested spans. And, I want an editor that doesn’t change MY coding when I have to manually edit the code because the editor does goofy stuff to the code to begin with. That has nothing to do with browsers’ capabilities.
Mike:IE isn’t the ONLY problem. But it is an additional huge hurdle. And I’d like to see how much mass appeal the web app that doesn’t support IE has. As much as every cross-browser web developer would love to assassinate the IE team, it’s here to stay.
Additionally, last I checked, WYSIWYG developers do not have the goal of creating the “annoyingly inaccurate” editor. They ALL have the goal of making it perfect. Some may be bad developers, but your stance should viewed as slightly arrogant and insult anyone who has worked on such projects because it assumes that all who have attempted thus far are just plain bad developers.
And I do apologize. I didn’t mean to insult you about the “nontechnical” comment. However, just because you’re a developer doesn’t necessarily make you a full time WEB developer. I’m sure there are many successful video game and embedded systems devs that aren’t familiar with all the quirks of HTML in general, let alone browser specific problems. However, as a developer of any kind (whatever that may be) I would think that you would understand what a first year CS or SE major knows: a problem that seems straight forward on the surface can get very hairy very fast when you get down to the details. “What’s the big deal about computer facial recognition? I see the face. it’s right there!”
NOTE: Before you say “But facial recognition software exists today!!” Yes, I do realize. I worked with it and the crazy algorithms for a time in college. But it is FAR less functional that today’s WYSIWIGS.
I don’t understand this statement at all and I don’t understand why you would think that my opinion means that I think all WYSIWYG editor developers are bad developers. Where did I say that? I think you may need to re-read my entry… particularly the last paragraph or two.
I invented sIFR. Perhaps you’ve heard of it. I invented Newsvine. Perhaps you’ve heard of it. I coded the first major media site in the world to ever adhere to modern web standards, ESPN.com. Perhaps you’ve heard of it.
And there I go offending once again. Those are some great accomplishments and probably more than I’ll be able to achieve in 3 lifetimes. However, you still seem to be just as touchy as those of us who are mere mortals.
However, what still seems to be out of place here is this: with all your technical experience, why don’t you do what every other geek does in such situations and develop it yourself? I think then you’d have to rethink your seemingly demanding “it’s 2009” statement.
Sure, you note the promising ventures that have come about and I’m sure will one day will bear the perfect fruit you’re looking for. However, you return to the “it’s 2009” statement which says that it’s apparently absurd that it hasn’t happened. And THAT is what should be taken as insulting to WYSIWYG developers. You pat them on the back one second saying “nice job thus far guys” then two heartbeats later say “why isn’t it here yet?!”. THAT is what makes no sense.
I’m done arguing about this. As I’ve already pointed out, there are small groups of people out there attacking this problem in the right way (WYSIWYM) and large groups producing more of what we don’t need. If you think it’s unfair to comment on the state of affairs with regard to this area of web development, then don’t comment on it.
A bit late, but I’d like to mention mozile as a project for which i had great hopes. It’s been silent since 2006 though. It’s the one wysiwyg editor I’ve seen which did its own DOM manipulation for almost everything, instead of using execCommand and then trying to clean up the mess.
[…] The Sorry State of WYSIWYG Web Editors […]
[…] enable content authors, who know nothing about HTML, to create HTML. However, these tools are notoriously fragile, buggy and confusing to non-technical […]
[…] world of interesting thoughts and shares some really cool found items dealing with everything from design tools, pitching for a job, social media etiquette, or how to just do email better. Many […]